
¿Sabes hacer marketing en tu página web? ¿Tu sitio está optimizado para que resulte irresistible suscribir, comprar, descargar, probar un producto o llenar un formulario? ¿Sabes si los colores que has elegido y la disposición de los elementos son los correctos para que el usuario recorra la landing page de la manera que tú lo deseas hasta llegar al punto y click que tú necesitas? ¿Acaso sabías que el color es uno de los factores con mayor influencia a nivel “subconsciente” en el proceso de decisión de compra?
Trabajar sobre los canales de social media es sumamente necesario, y seguramente ahora le das más importancia a Facebook, Twitter o Google Plus, que a tu página web, o quizás aún no has creado una, por el temor de que resulte obsoleta. ¿O no?.

Es necesario entender que el diseño de una página web, no debe ser sólo pensado para gustar visualmente, sino que debe ser optimizada para guiar al usuario a lo largo de una secuencia de pensamientos, para que realice la acción que nosotros esperamos de él. El color es un componente fundamental que ejerce influencia en todo este proceso y por ello es tan importante, si deseas obtener más ventas, suscripciones, descargas, etc., que leas este artículo para aprender qué errores no debes cometer en tu página y cómo utilizar la psicologia del color, para conseguir tus objetivos. Las modificaciones que podrás hacer son muy simples, y pueden significar ¡cambios increíbles!
¿Con ganas de empezar a leer? ¡Allá vamos!
A- La psicología del color: un repaso rápido por datos que no tenías idea al respecto
1.A- El sentido de mayor influencia en la decisión de compra:

2.A- 90 segundos necesita el cerebro para realizar un análisis subconsciente del producto y hacer un juicio al respecto:

3.A- Colores preferidos según el género:
- Hombres: Azul, Verde y Negro.
- Mujeres: Azul, Púrpura y Verde.

4.A- Existen 3 perfiles básicos de comprador, y cada uno es atraído por colores distintos, que funcionan en cada caso como activadores:

5.A- El azul es el color más usado entre las marcas más importantes del mundo.

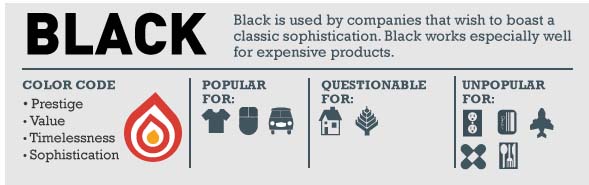
6.A- Los colores más usados por industria:
Cada ícono representa una industria:

Rojo es: agresivo, energético, provocativo y llama la atención.
Es popular entre las industrias relacionadas con : comida, tecnología, autos y agricultura.

Es popular entre las industrias relacionadas con: tecnología, cuidado de la salud, finanzas.

Es popular entre las industrias relacionadas con: tecnología, cuidado de la salud, finanzas. energía, agricultura, aerolíneas.

Es popular entre las industrias relacionadas con: comida, tecnología, finanzas, energía, vivienda.

Es popular entre las industrias relacionadas con: comida, energía y la vivienda.

Es popular entre las industrias relacionadas con: tecnología y cuidado de la salud.

Es popular entre las industrias relacionadas con: ropa, autos y agricultura.

Es popular entre las industrias relacionadas con: tecnología, autos y ropa.

Es popular entre las industrias relacionadas con: ropa y cuidado de la salud.

B- Los errores que debes dejar de cometer en tu landing page en relación a los colores
Como bien habíamos dicho en un principio, la psicología del color es muy poderosa, ya que es el color el factor que mayor peso ejerce en el proceso de conversión en una landing page, junto con otros elementos del diseño como: el Tamaño, la Forma, la Ubicación y el Movimiento.
Tomamos el excelente análisis realizado por Marketing Experiments para desarrollar los siguientes 5 errores fatales relacionados con el uso de los colores, para que ahora mismo analices tu página y comiences a optimizarla:
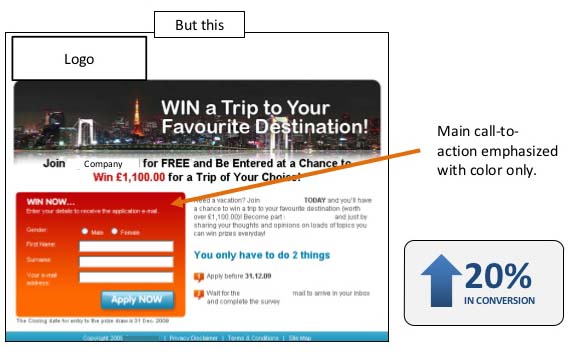
7.B- Error 1: Enfasis
El error puede ser la falta de énfasis o colocar el énfasis en un elemento o lugar incorrecto.
Marketing Experiments analiza un caso que necesitaba aumentar la cantidad de suscriptores.
Original: en la página no se hacía énfasis en ningún plan, y nada llamaba la atención. No había ningún elemento que guiara al usuario a tomar una decisión concreta. Cuando una persona se enfrenta a opciones que aparentan ser todas “iguales”, ingresa en una situación confusa, de la cual es más fácil retirarse, que parar un minuto y tratar de entender qué es exactamente lo que se ofrece y qué opción es la más conveniente. En cambio, cuando se simplifica el proceso destacando e indicando una opción sobre otra, la duda desaparece más rápido y con ello más fácil es obtener el SI del cliente.


El error en este caso, es que el color genera distracción al colocar el botón del Call To Action (CTA) fuera del formulario y en el medio del recorrido visual que realiza el usuario a través de la página. En la versión optimizada, el color del botón de CTA es más intenso y es colocado al pie de la página, “obligando” al usuario a atravesar con su vista, todo el formulario para llegar finalmente hasta el botón del CTA, guiando la acción. Resultado: 97% más de CTR

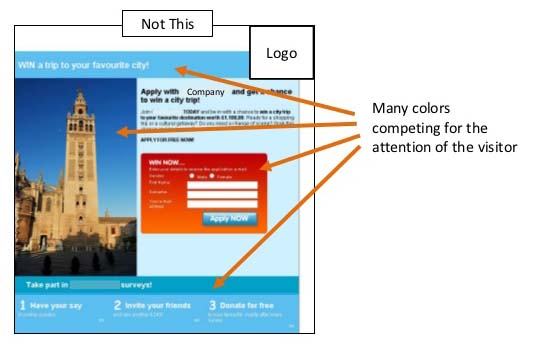
8.B-Error 2: Cantidad
En este caso, la saturación de colores, o “la falta de”, afecta muchísimo el proceso decisivo. Ya que puede ser un factor de confusión o de lo contrario, un factor que ayude a asimilar mejor la información.
Veamos este ejemplo del análisis realizado por Marketing Experiments:
Original: Muchos colores compitiendo al mismo tiempo por la atención de la persona que visita la página.


9.B- Error 3: Combinación
En esta ocasión, me parece que viene como anillo al dedo traer una explicación realizada por Derek Halpern en uno de sus videoposts, que resulta súper lógica, pero que al parecer cuesta asimilar. Él indica que existen dos colores que debes usar en tu página web: colores pasivos y colores accionables:
- Colores pasivos: aquellos que se usan para generar el atractivo visual del sitio, para “maquillar” la página, y también es el que le da personalidad a tu marca.
- Colores accionables: indican a las personas que “X” color significa acción = click. Este color debe servir para educar a los visitantes de tu página y usuarios regulares, que sobre ciertos botones, links, y cajas, se debe hacer “click”. Si utilizamos colores similares para resaltar titulares, para links, para otros mensajes que no llevan a ningún lugar, desperdiciamos el recurso del color, que debe en este caso, servir para indicar qué queremos que realice la persona que recorre la página.
Marketing Experiments, destaca en este caso, un gran error de combinación, en una caja de diálogo la cual contiene un CTA para un acceso premium al contenido que este sitio ofrece.

No hay que confundir a los usuarios, por ello es necesario que exista una coherencia en el uso y combinación de colores, para no desconcertar a las personas, y simplificar la toma de decisiones .

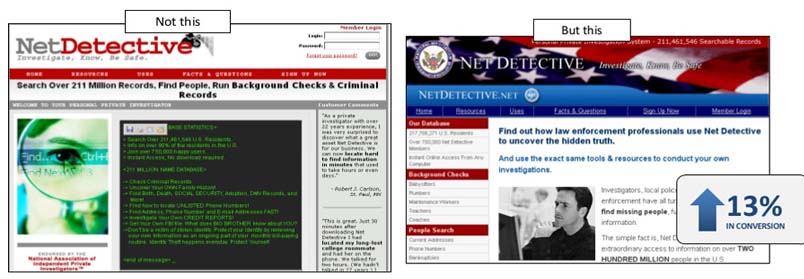
10.B- Error 4: Mensaje
Cada color transmite un mensaje y es por ello que es fundamental conocer que significa cada color para entender qué emociones activa cada uno y qué asociaciones se disparan con su uso. En el siguiente caso, la versión original no transmite ni connota credibilidad, seriedad o confianza, valores necesarios para este tipo de producto.

11.B- Error 5: Flujo
El caso que vimos en el error de “énfasis”, también podría ajustarse a este escenario. Es necesario acompañar y guiar a través de los colores, a quién visita la página para que el mensaje que se transmite con cada elemento de diseño, sea interpretado correctamente por cada usuario.
El siguiente, es otro claro ejemplo de cómo la utilización del color puede interrumpir el recorrido visual y la secuencia natural de pensamientos que va construyendo cada persona al repasar el contenido de la página o landing page. Con un buen uso del color y su disposición, se puede conseguir que el usuario realice la acción que nosotros deseamos, sin esfuerzos.
Original: aunque se utiliza un color en el botón del CTA que potencialmente atrae toda la atención, al estar colocado en una caja blanca, fuera del mensaje principal, interrumpe la secuencia natural de pensamientos de la persona que está leyendo, dejando un espacio que genera ruido, que desencaja, y en ese instante, puede ingresar la duda, y es eso lo justamente debemos evitar.

C- Tips para optimizar los botones de un Call To Action
12.C- Encapsular
No dejes que el mensaje o el punto de interés en el que deseas concentrar toda la atención, quede suelto o perdido entre el resto de los elementos de tu landing page. Encapsula el botón para incorporarlo al mensaje y llamar correctamente la atención.

13.C- Direccionar
No dejes librado al azar el recorrido visual del usuario alrededor de la página. Guía e indica dónde se debe prestar atención en tu landing page. Utiliza si es necesario, elementos que ayuden a direccionar el paso del ojo por la página.

14.C- Contraste
Como bien repasamos en los puntos anteriores, recuerda que contraste no significa usar muchos colores. Significa aplicar todo el peso del color, en el lugar correcto.

15.C- Espacios en blanco
Puedes destacar los botones o cajas con un CTA a través de los espacios en blancos, para no generar ruido con demasiados colores o elementos extras para llamar la atención.

16.C- Además del color, optimiza tu página y botones con un CTA inteligente y diferente.
Mohita Nagpal hace una excelente recopilación de ideas para optimizar botones y texto de una landing page, en el blog Visual Optimizer. Hagamos un repaso rápido:
- Usa una frase a la cual sea difícil responder con NO, o que sea lo suficientemente incómoda, para que la persona que está del otro lado, considere la decisión que ha tomado Sorprende a los visitantes de tu sitio, recuerda que constantemente estamos expuestos a CTAs, y debes romper la barrera del escepticismo que todos hemos generado por el constante bombardeo información..





- Para los errores de sistema, los “404 – Page Not Found”, o pop-ups, también puedes optimizar los mensajes para no perder a ningún potencial cliente. Ya no puedes simplemente decir “Page Not Found”. Piensa en las personas que visitan tu página, qué lenguaje usan y qué sería inteligente decirles para atraer su atención, y que sigan en tu sitio.

D- 2 herramientas que te ayudan a tomar mejores decisiones respecto de los colores, que vas a amar!
17.D- Navflow:
Esta app analiza el recorrido que realizan los visitantes a través de tu sitio y en qué puntos encuentran dificultades para seguir el flujo de acciones dentro de ésta.

18.D- Kuler de Adobe:
Esta app te permite analizar según diferentes criterios de test de colores, cuáles son los mejores para combinar en tu sitio.

Para concluir:
Comprender el poder del color y su significado, es muy importante porque los colores no solo sirven para llamar la atención, sino que principalmente comunican un mensaje a través del entramado de asociaciones que disparan cada uno de ellos. Como bien dijimos en un principio, es necesario también aprender a hacer marketing en una página web, y aprovecha cada elemento del diseño para comunicarte con las personas que visitan tu sitio, guíalos y haz que ellos realizan la acción que tu necesitas.
Ahora bien, si te gustó este artículo…
Fuentes Principales:
http://unbounce.com/conversion-rate-optimization/design-principles-increase-conversions/
http://visualwebsiteoptimizer.com/split-testing-blog/copywriting-examples-for-high-conversions/
http://socialtriggers.com/
http://www.marketingexperiments.com/site-optimization/website-colors-and-conversion.html
http://blog.kissmetrics.com/psychology-of-color-and-conversions/?utm_source=hootsuite&utm_campaign=hootsuite
http://thelogocompany.net/blog/infographics/psychology-color-logo-design/
http://brandongaille.com/how-colors-influence-consumer-buying-decisions/
http://blog.kissmetrics.com/how-colors-affect-conversions/?wide=1
http://www.pinterest.com/pin/100838479128968459/
http://blog.kissmetrics.com/color-psychology/

