El diseño de una plantilla de newsletter es un elemento esencial a considerar cuando realizas Email Marketing. Puedes trabajar duro con el contenido, pero si el diseño de la plantilla de newsletter no es bueno, tus contactos seguramente pasarán a su próximo email.
El diseño de tu plantilla de newsletter es tan importante como tu contenido. Una plantilla de newsletter atractiva y cuidada puede ser muy eficaz para retener clientes y atraer adicionales.
Estructura y diseño de una plantilla de newsletter
Comencemos con la estructura de tu plantilla de newsletter. Hay 5 reglas de oro para recordar:
1.- Pre-Encabezado (Pre-Header)
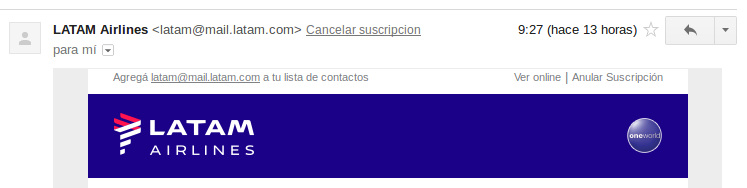
El pre-encabezado se puede encontrar en la parte superior de un email, justo después de la línea de asunto.
¿Cuántas veces has leído “Ver este correo electrónico en el navegador web”? Mucho, ¿no es cierto? La funcionalidad del pre-encabezado aparece cuando un newsletter no se proyecta bien en la bandeja de entrada. Con él se dirigirán los contactos a un navegador web para que puedan ver el contenido y las imágenes del newsletter.
Si deseas sacar el máximo provecho de un pre-encabezado, no dudes en personalizarlo proporcionando información adicional sobre tu producto o servicio o una nueva oferta que estás por lanzar. Ten cuidado, no copies la frase que está en la línea de asunto a tu pre-encabezado. Escribe una oración que sea complementaria.
Latam Airlines, aprovecha el pre-header para pedirte que agregues su correo electrónico a tu lista de contactos. En un tamaño más pequeño, están las opciones “Ver online” y “Anular Suscripción”.
2.- Plantilla
Crear y enviar newsletters a miles de personas fue un dolor de cabeza para desarrolladores y especialistas en marketing que pasaban tiempo en la codificación y creación de newsletters en Photoshop. Desde que aparecieron las herramientas de email marketing en el mercado, el envío de un newsletter nunca ha sido más fácil y más rápido.
Elige cuidadosamente una buena herramienta de email marketing; que sea fácil de usar y que tenga todas las características para facilitar tu tarea de crear y enviar newsletters.
Con Newsletter puedes diseñar en segundo tu email para que se adapte a tu necesidad.
Ya no tienes que preocuparte por el diseño de tu plantilla de newsletter. Con el EmailBuilder, todo lo que necesitas hacer es arrastrar y soltar bloques, organizando todo como mejor te parezca. Una vez que tengas una plantilla para trabajar, puedes agregar tus imágenes y contenido. Y… Listo.
3.- Botón de Llamada a la Acción (Call To Action – CTA)
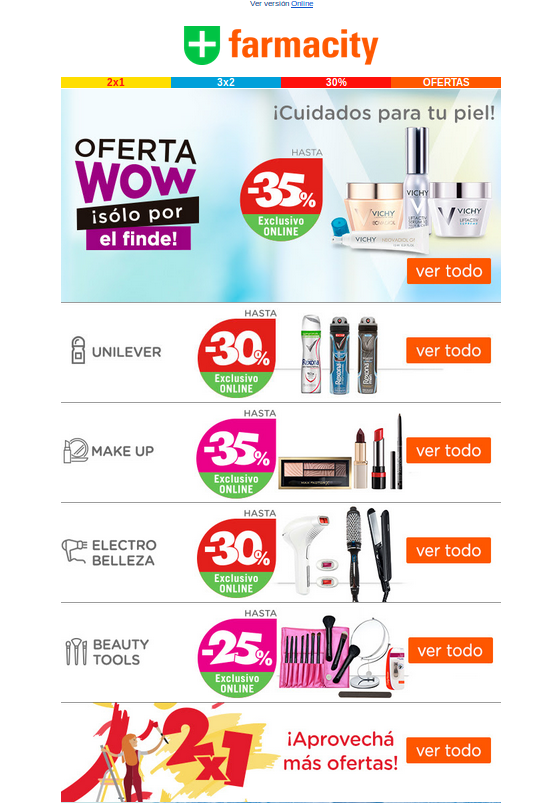
Un botón de llamada a la acción, comúnmente conocido como botón CTA, es una poderosa herramienta para convertir a los visitantes en compradores. Es difícil pasar por alto un botón CTA si ves un gran botón colorido sobre un fondo claro. Es un gran botón intentando atraer la atención de tus lectores y dirigirlos al producto o servicio.
La ubicación, el atractivo y la frecuencia de tu botón CTA son muy importantes para aumentar el engagement de tus contactos.
Debes ser estratégico en cuanto a la ubicación en la que colocas tus botones CTA en tu plantilla de newsletters. La parte superior es el mejor lugar para tus botones de llamada a la acción, de esta manera tus lectores no pueden dejar de verlo. Un botón adicional de CTA en la parte inferior de tu newsletter será otra manera de recordarles acerca de la oferta.
Farmacity utiliza más de dos botones CTA para llevar a sus clientes a diferentes páginas relacionadas con sus categorías de producto. Todos los botones contrastan con el fondo blanco:
4.- Imágenes y Videos
Casi el 70% de los compradores de sitios de ecommerce han declarado que la imagen juega un papel importante en su decisión de compra. Ofrecele a tus contactos una buena experiencia visual. Las imágenes involucran a tu audiencia y comunican el mensaje que quieres transmitir.
Aunque las imágenes son una herramienta poderosa para utilizar en tu campaña, debes buscar un equilibrio entre imágenes y texto dentro de tu email.
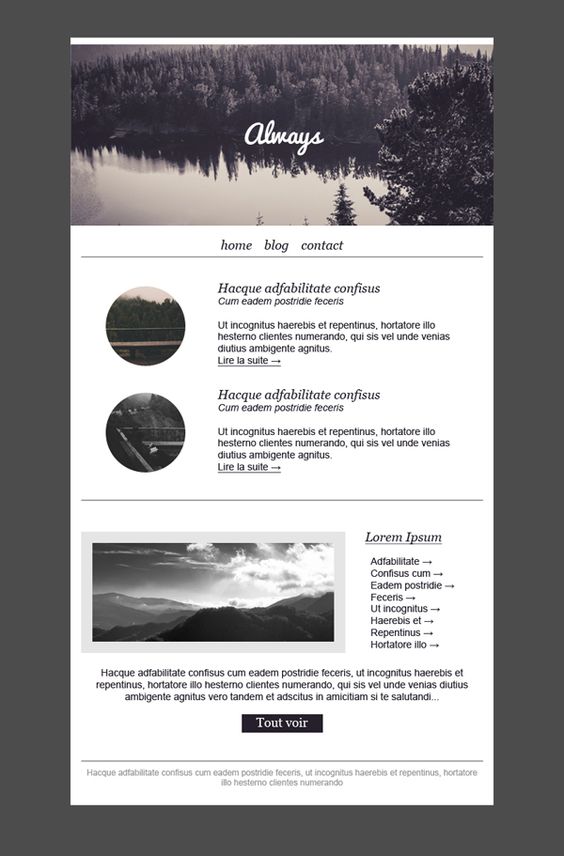
La proporción correcta es 40% de imágenes y 60% de texto.
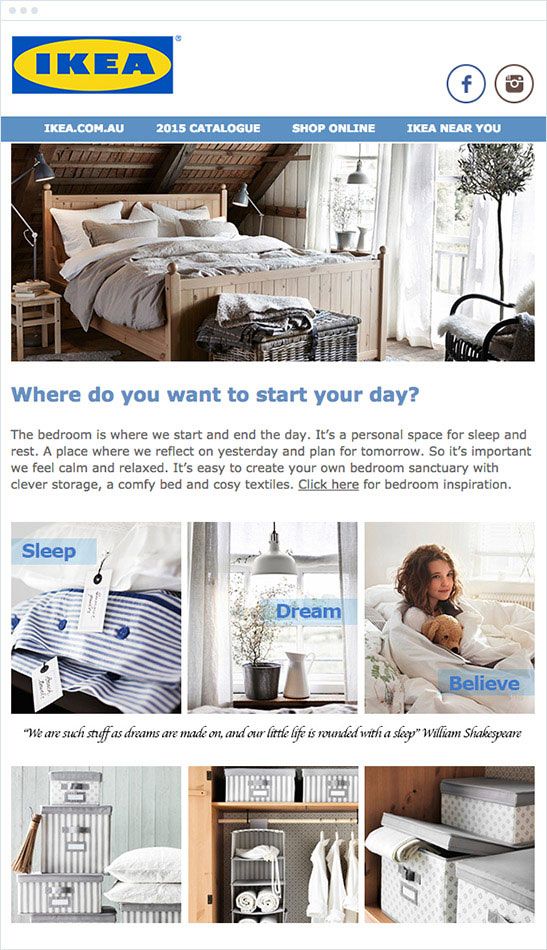
En este newsletter, Mailify ha creado una plantilla que equilibra el 60% de texto y del 40% de imágenes.
Los videos también tienen un gran impacto en tu público porque atraen la atención de tus contactos con un flujo de imágenes y sonidos. La mejor manera y la más fácil de incluir un video en tu email es agregar una miniatura del video y un enlace que dirija al video.
52% de los especialistas en Marketing han dicho que la presencia de videos en sus campañas aumentó sus tasas de conversión (Syndacast).
5.- Pie de página o “footer”
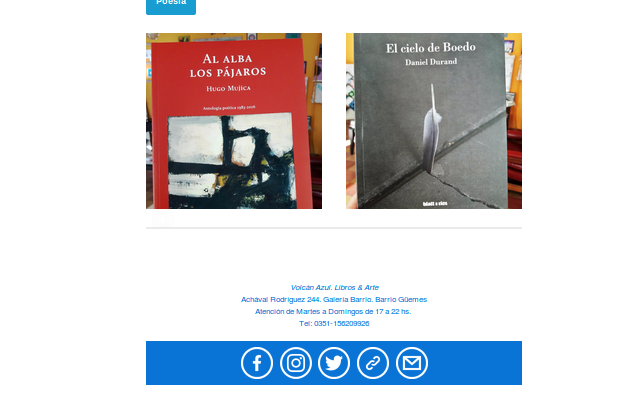
El pie de página suele utilizarse para compartir información básica como enlaces a redes sociales, términos legales, un link de cancelación a la suscripción, hasta la razón por la que tus contactos reciben tus emails. Esto te ayudará a construir tu identidad como un remitente honesto y creíble.
Además, puedes utilizar el pie de página como formulario firmado con tu imagen o tus datos de contacto. Asimismo, tienes la opción de crear un pie de página personalizado con un diseño de fondo o un elemento diferencial, o incluso añadir listas de artículos recientes de tu blog.
Observa como esta librería, Volcán Azul, utiliza el pie de página para colocar información de contacto: dirección de la tienda física, horarios de atención, teléfonos y links hacia las redes sociales.
Diseño del contenido
Genera un contenido que sea preciso y corto. Los lectores deben estar tranquilos al leer tus emails. Un contenido estrecho con fuentes pequeñas puede desmotivar fácilmente a tus lectores. Aquí hay algunas pautas para trabajar en el formato de tu contenido:
Divide tu contenido en Subtítulos
“Romper” tu contenido con diferentes subtítulos te puede servir para crear una apariencia periodística
Lo que tienes que hacer es guiar al ojo del lector para que pueda escanear rápidamente el contenido y entender el contexto de tu correo electrónico. Al dividir tu contenido y dar espacio entre los textos, tu newsletter tendrá un gran diseño y un flujo lógico de información. Elige el tamaño de fuente de los subtítulos con cuidado; normalmente tiende a ser menor que un tamaño de fuente de encabezado y más grande que el tamaño de fuente del texto.
Dar espacio
Por ejemplo, puedes agregar un texto en el lado izquierdo de tu plantilla de newsletter e incluir una imagen o un enlace a tu sitio web en la columna de la derecha. En este caso, tendrás que dejar espacio entre las líneas de texto y si elegiste una fuente más pequeña, asegurarte de dar espacio entre los textos.
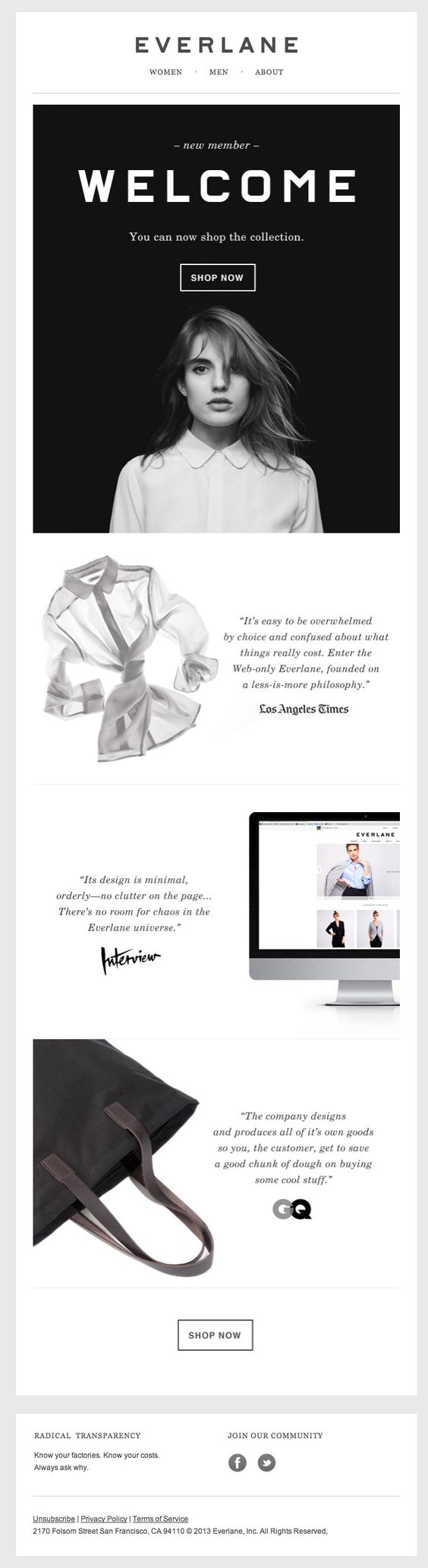
Everlane utiliza un diseño minimalista y ha creado una gran cantidad de espacios negativos en su boletín informativo:
Elige la fuente correcta
Añade enlaces
Unifica el diseño de tu plantilla de Newsletter con tu imagen de marca
Logo
Mantén Consistencia en el color
Utilización de imágenes fácilmente identificables
Tu campaña será mucho más efectiva si sigues estos sencillos consejos.
No te olvides de:
- Personalizar tu pre-encabezado y complementarlo con tu línea de asunto.
- ¡Integrar tu plantilla con la ayuda de un editor de email o elegir una plantilla pre-construida y hacerla tuya!
- Colocar los botones CTA en la parte superior y en la parte inferior de tu correo electrónico. Utiliza un color brillante para que los lectores no se pierdan.
- Agregar imágenes, videos y GIF para animar tu newsletter. El cerebro procesa las imágenes 60,000 veces mejor que el texto.
- Ofrecer más detalles sobre ti o tu empresa: datos de contacto, razón por la que tus contactos están recibiendo tus correos electrónicos, un enlace opt-out (cancelación de suscripción), etc.
- Dividir tu contenido en subtítulos para ayudar a tus destinatarios a escanear rápidamente el texto.
- Dejar un montón de espacio entre las imágenes y los bloques de texto para dirigir el ojo de tu lector a elementos importantes como un botón CTA o un enlace.
- Seleccionar la fuente correcta para tu contenido, que sea fácil de leer y profesional.
- Apilar tu contenido, crear 3 o 4 categorías y agregar un enlace a la página donde tus contactos puedan obtener más información.
- Incluir tu logotipo en cada newsletter para que tus contactos lo reconozcan inmediatamente
- Ser consistente con el color de tu newsletter y de tu Website.
- Mostrar imágenes que se utilicen también en tu sitio web para ser coherente en todas tus plataformas y crear un aspecto uniforme.