
Un sitio web es la vidriera de tu negocio. A veces es el primer contacto directo que tienes con tus potenciales clientes. Su diseño debe estar perfectamente pensado para que la experiencia de ese cliente sea la mejor. Caso contrario: se irá del sitio rápidamente. Lo mismo que ocurre en un local físico.
En marketing digital, esa experiencia recibe el nombre de “experiencia de usuario (UX)”. Un buen sitio web debe estar pensado en torno a ella. Si tienes un sitio web o tienda online que ofrece productos o servicios, es necesario que tengas claro qué acción o qué acciones quieres que realice el usuario una vez que ingresa a tu sitio.
De eso depende tu tasa de conversión. Es decir, la cantidad de usuarios que efectivamente realizaron esa acción o esa serie de acciones que tú les propones. Puede ser una compra, una suscripción, la lectura de tus artículos, la descarga de un producto digital, etcétera.
Y la clave del éxito de esta tarea tiene que ver en mucho con el MARKETING INTUITIVO o el Diseño Intuitivo. En este artículo, te vamos a contar cómo crear la mejor página web a través de este recurso, potenciando así tu tasa de conversión al máximo.
¿De qué se trata el Marketing Intuitivo aplicado al diseño de sitios web?
Cuando hablamos de marketing intuitivo aplicado al diseño web hablamos de los casos en que el diseño por sí mismo lleva al usuario por el camino correcto, el más cómodo, el más fácil de usar. Todos los objetivos de marketing se van cumpliendo a través de este paso a paso. Y lo más importante: los usuarios actúan sin tener que pensar mucho en cómo hacerlo.
En una nota del gran Neil Patel, aparece una definición precisa:
Un sitio web intuitivo “ahorra tiempo de atención” al ofrecer una experiencia con la menor cantidad de fricciones a través de mejoras continuas y atajos radicales.
Cuando los sitios web no tienen en cuenta estas cuestiones, los usuarios se frustran rápidamente y se van del sitio. Su experiencia con la marca es desagradable y la tasa de conversión no es la que se esperaba. ¿Te ha sucedido algo como esto? Si tu respuesta es SÍ, estás en el artículo adecuado. ¡Vamos a ver cómo resolverlo!
Conoce y entiende a tus visitantes
¿Quiénes son tus visitantes? ¿Todos esperan lo mismo de un sitio web? Lo normal es que cada segmento de tu audiencia tenga diferentes expectativas en torno a cómo funciona un sitio. Lo que es intuitivo para algunos puede no serlo para otros. Por eso, el diseño web debe conocer esa “brecha de conocimiento“ y entenderla para poder resolverla.
Ten en cuenta el funcionamiento del cerebro
El cerebro registra y procesa información de una manera específica. Existen muchos estudios abocados a entender cómo leemos y cómo procesamos el contenido visual también. Toda esta información te sirve para ubicar los elementos de tu diseño gráfico y hacer que sea más efectivo.
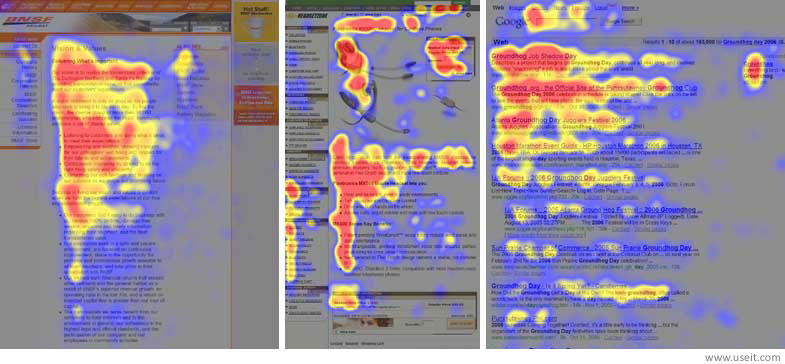
El Nielsen Norman Group, centro de investigación en el campo de la experiencia de usuario, sigue sosteniendo la relevancia de patrón en forma de F cuando una persona está leyendo contenido online. La mayor parte de la atención está puesta en la parte superior e izquierda reflejando cómo leemos los seres humanos: de izquierda a derecha y de arriba hacia abajo.

TIPS:
- Utiliza el patrón F o el patrón Z para incorporar el movimiento natural del ojo.
- Coloca el contenido más importante en los dos primeros párrafos.
- Incorpora imágenes de colores intensos en intervalos regulares para renovar la atención del lector.
- Deja espacios en blanco para darle dinamismo a la lectura
- Utiliza la regla de los tercios para crear focos de atención.
Satisface a tus visitantes en los primeros segundos
De acuerdo a un estudio realizado por Microsoft, la primera impresión acerca de un sitio web solo demora entre 3 a 5 segundos. Y si has logrado captarlos, el lapso de atención es de 8 segundos. Es decir, las personas ingresan al sitio y si en ese lapso de tiempo no han encontrado lo que buscan, se van sin más.
Muéstrales lo que necesitan saber de tu marca y lo que deben hacer de manera inmediata.
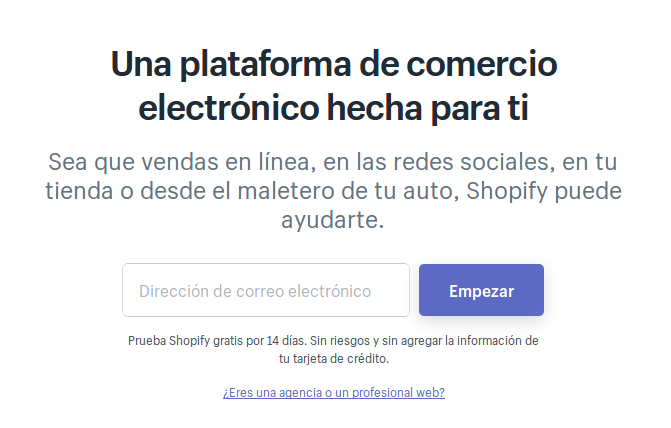
Observa este ejemplo:

En la página de inicio, Shopify le deja claro a sus visitantes a qué se dedica la marca y cómo empezar a relacionarse con ella.
Coloca toda la información importante en una página
Cuando un visitante está tomando una decisión de compra o cualquier otra acción que nos interesa que haga, nada puede desviar su atención. Por eso, es necesario que tenga disponible toda la información en una misma página.
Si tienen que dirigirse a otro link para encontrar lo que buscan o lo que tienen que hacer, la experiencia será un fracaso. Tienes que saber cuáles serán las dudas que podrían tener tus visitantes y responderlas en ese mismo lugar.
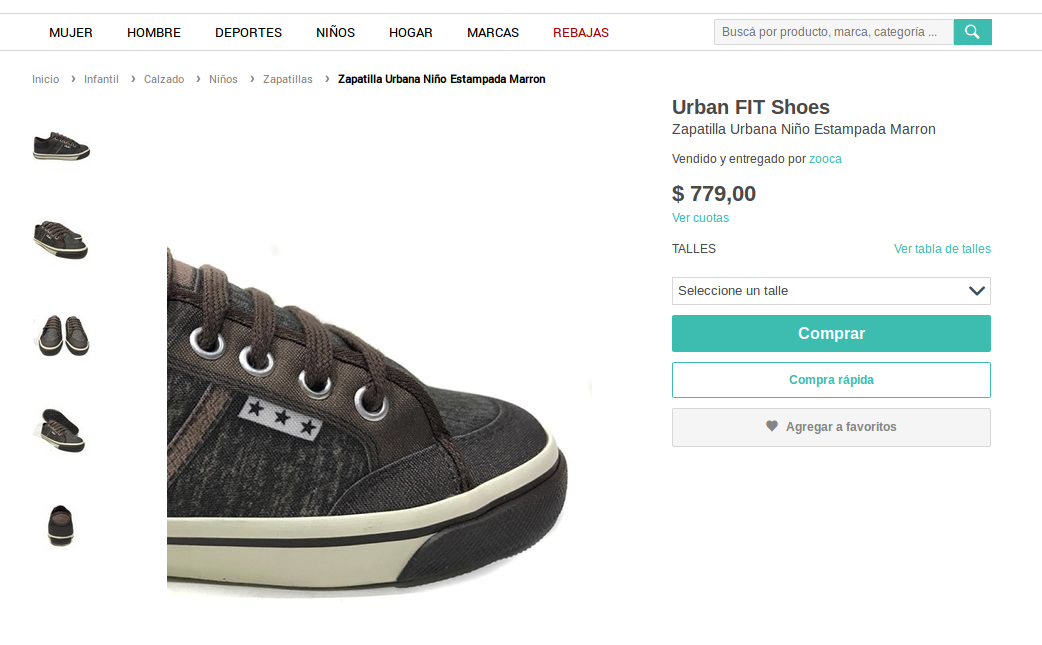
En la tienda online de Dafiti, puedes ver un ejemplo de cómo presentar la información del producto:

Además de una variedad de fotos desde distintas perspectivas de la zapatilla, puedes ver la tabal de talles y si haces clic en el botón “compra rápida”, te indica los centímetros de largo que tiene la zapatilla. Con esto, Dafiti se adelanta a las preguntas del cliente y le ayuda a elegir bien el talle.
Otros factores importantes son: la navegación clara y una buena función de búsqueda, sobre todo si tienes muchos productos en venta.
En el primer caso, es necesario darle categoría a tus páginas y usar subcategorías o menús secundarios de navegación. Tienes que organizar de manera efectiva todas las páginas de tu sitio, sin amontonar todo en la barra de navegación.

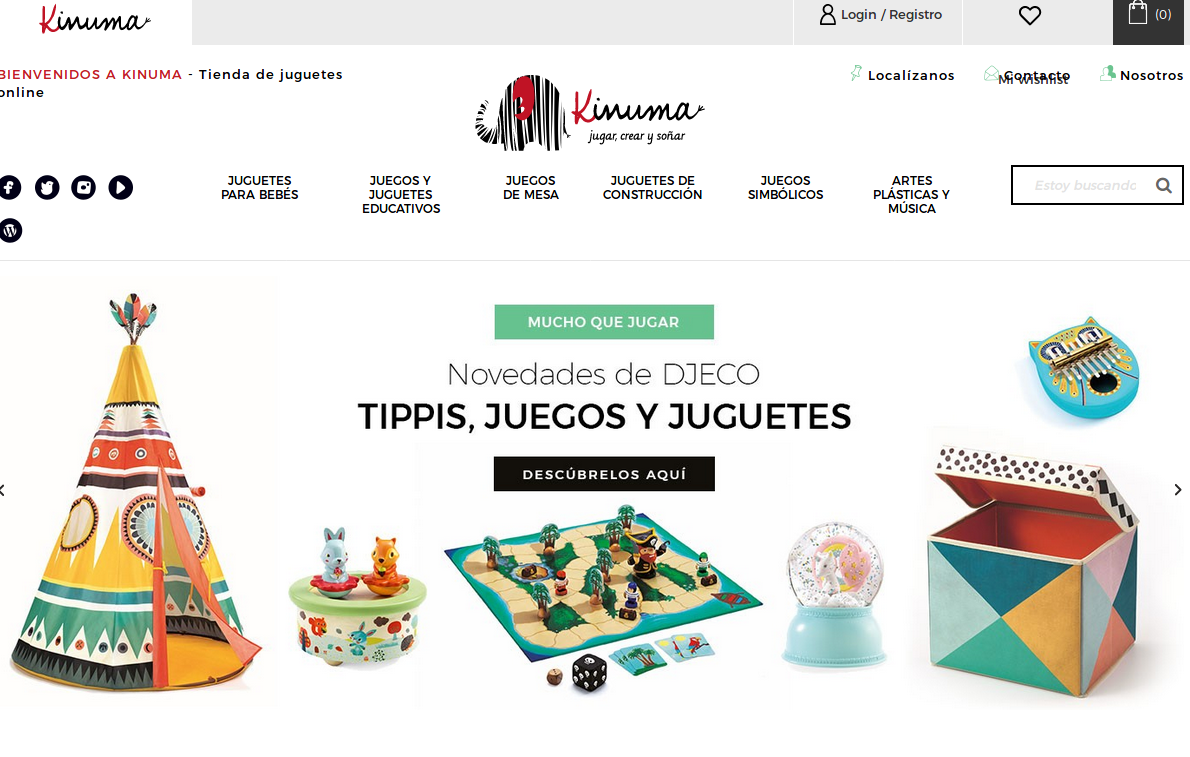
Esta tienda de juguetes tiene una barra de navegación con un nombre para cada tipo de juguetes. Cuando pasas el ratón por encima de los nombres, aparece un submenú con todas las opciones de productos disponibles.
La función de búsqueda también es especialmente importante y define gran parte de tu tasa de conversión. ¿Cuáles son los consejos de los especialistas?
- Colocar tu barra de búsqueda en la esquina superior derecha, que es el lugar donde la mayoría de los visitantes esperan encontrarla (se han realizado estudios para saber que esto es así).
- Ofrecer dos opciones para iniciar la búsqueda: el clic en la lupa y el enter.
- Ubica la barra en todas las páginas.
- Utiliza mecanismos de autosugerencia para acelerar el proceso de escritura.
No intentes romper las reglas de repente. Sigue el camino de lo convencional
Los usuarios navegan por distintos sitios todo el día. Por lo tanto, cargan con ciertas expectativas. Es decir, van a llegar a tu sitio web esperando encontrar ciertos elementos en el lugar de siempre.
No intentes romper esa estructura de repente. Cuando pienses algo diferente tiene que estar relacionado directamente con una experiencia propia de la marca. Una propuesta muy clara y concisa para una audiencia que ya te conoce.

Fuente: Guiadiseño.com
¿Cuáles son las funciones o la información que los usuarios esperan encontrar en un sitio web?
- Logo en la esquina superior izquierda. Si hacen clic en el logo, los debería llevar a la página de inicio.
- Información de contacto en el pie de página o footer. También puede ser que esté ubicado en la barra de navegación, pero ocuparía un lugar que quizás podría ser utilizado por algo más importante.
- Texto de ayuda o instrucciones descriptivas que ayuden al usuario en las acciones propuestas.
Estas son las más importantes, pero también hay otros elementos que por lo general deberían aparecer en los mismos sitios. Chequea este artículo de Microsoft para saber más: “Comprensión de la estructura de un sitio web y sus aplicaciones”.
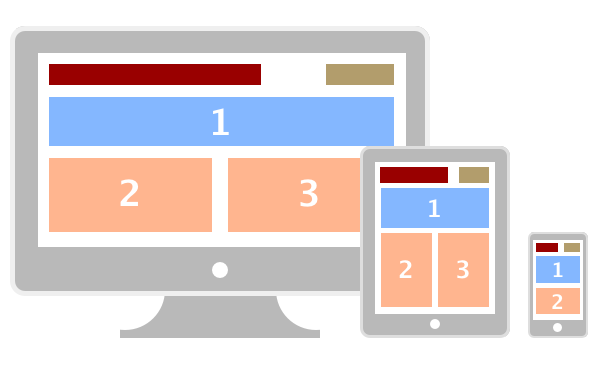
Optimiza la experiencia móvil a través del diseño responsive
El diseño responsive es diseño intuitivo. No se trata, para nada, de amontonar todo en una pequeña pantalla. Hoy más que nunca, es necesario priorizar esta experiencia porque las personas se están conectando más a través del móvil que de la PC.
¿Cuáles son las mejores prácticas para lograr un diseño móvil intuitivo de tu página web?
- La información más importante debe estar al principio de la página.
- Tu llamada a la acción debe estar ubicada cerca de la parte superior y luego reaparecer de forma regular a lo largo de la página para que los visitantes no tengan que buscarla debajo scrolleando demasiado.
- Crea un menú específico para móviles.
- Reduce los campos a completar para realizar una acción.
- Ten en cuenta el tamaño de los botones. Es preciso que sean lo suficientemente grandes como para que el usuario pueda hacer clic en ellos fácilmente.

Esto es todo por hoy. Hemos desarrollado aquí algunas de las maneras de crear una página web con diseño intuitivo. Pero queda algo por recomendar: no dejes nunca de hacer pruebas A/B . Es necesario que sepas cómo está funcionando tu sitio, qué nivel de interacción tienen tus usuarios con él, en qué momento dejan el sitio (tasa de rebote), etcétera. Es decir, que tendrás que medir todo lo que allí ocurre.
Ahora cuéntanos qué otros consejos o trucos tienes para crear la mejor página web, con diseño intuitivo y altas tasas de conversión. ¡Hasta pronto!

