Você sabe fazer o marketing de seu website? Seu site está otimizado para que se torne irresistível inscrever-se, comprar, baixar, provar um produto ou preencher um formulário? Sabe se as cores escolhidas e a disposição dos elementos são os corretos para que o usuário recorra ao landing page da maneira que você deseja até chegar ao ponto e clique que você precisa? Por acaso você sabia que a cor é um dos fatores com maior influência a nível “subconsciente” no processo de decisão de compra?
Trabalhar sobre os canais de social media é sumamente necessário, e agora certamente você dá mais importância ao Facebook, Twitter ou Google+ do que ao seu site, ou talvez ainda não tenha criado um, pelo medo de ficar obsoleta. Ou não?
É necessário entender que o design de um site não deve ser pensado apenas para agradar visualmente, mas também deve ser otimizado para guiar o usuário ao longo de uma sequência de pensamentos, para que realize a ação que nós esperamos dele. A cor é um componente fundamental que exerce influência em todo este processo e por isso é tão importante; se deseja obter mais vendas, inscrições, downloads, etc., leia este artigo para aprender quais erros você não deve cometer em seu site e como utilizar a psicologia das cores para alcançar seus objetivos. As modificações que você poderá fazer são muito simples e podem significar mudanças incríveis!
Quer começar a ler? Lá vamos nós!
A- A psicologia das cores: uma revisão rápida por dados que você não tinha ideia a respeito
- A- O sentido de maior influência na decisão de compra:
 2. A- O cérebro precisa de 90 segundos para realizar uma análise subconsciente do produto e ter uma opinião a respeito:
2. A- O cérebro precisa de 90 segundos para realizar uma análise subconsciente do produto e ter uma opinião a respeito:
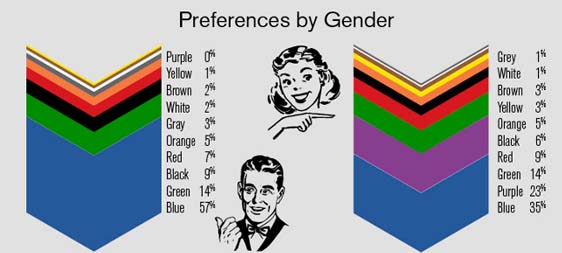
3. A- Cores preferidas segundo o gênero:
- Homens: Azul, Verde e Preto
- Mulheres: Azul, Roxo e Verde.
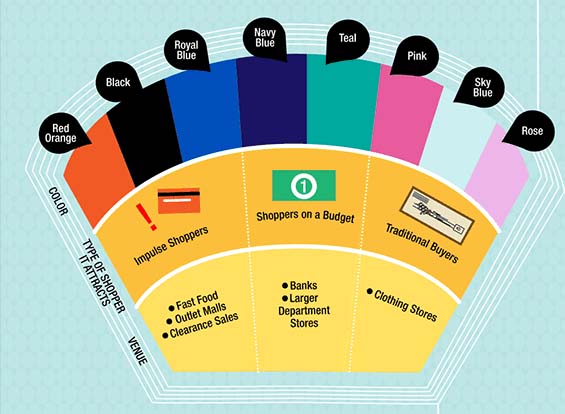
 4. A- Existem 3 perfis básicos de comprador, e cada um está atraído por diferentes cores que funcionam em cada caso como ativadores:
4. A- Existem 3 perfis básicos de comprador, e cada um está atraído por diferentes cores que funcionam em cada caso como ativadores:
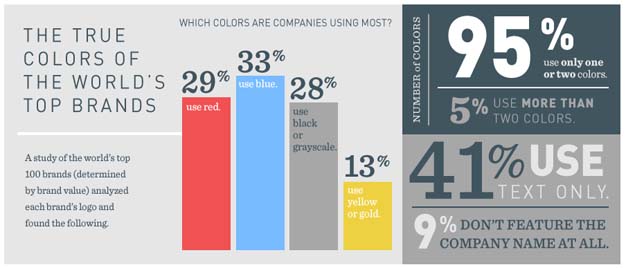
 5. A- O azul é a cor mais usada entre as marcas mais importantes do mundo.
5. A- O azul é a cor mais usada entre as marcas mais importantes do mundo.
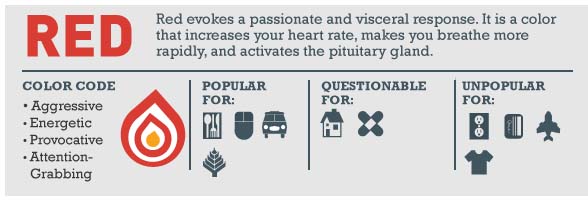
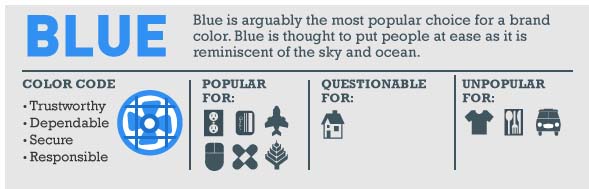
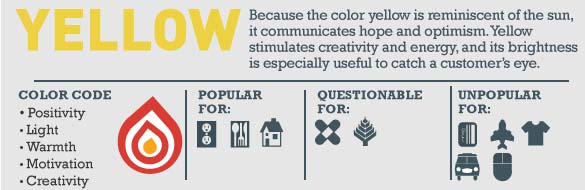
 6. A- As cores mais usadas pela indústria
6. A- As cores mais usadas pela indústria
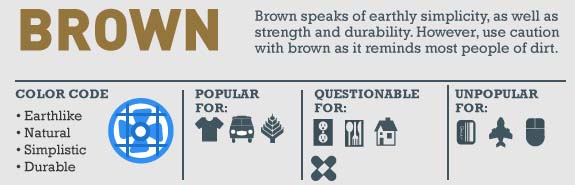
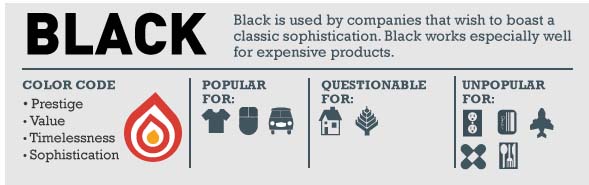
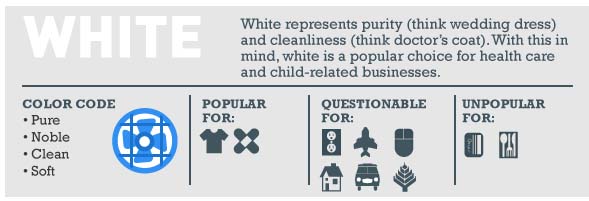
Cada ícone representa uma indústria:
Cores mais usadas pela indústria:
Vermelho é: agressivo, energético, provocativo e chama a atenção. É popular entre as indústrias relacionadas a: comida, tecnologia, automóveis e agricultura.
Roxo evoca: elegância, sofisticação, nostalgia, mistério, espiritualidade. É popular entre as indústrias relacionadas a: tecnologia, cuidado com a saúde, finanças.
Azul transmite: confiança, credibilidade, segurança, responsabilidade. É popular entre as indústrias relacionadas a: tecnologia, cuidado com a saúde, finanças, energia, agricultura, companhias aéreas.
Verde evoca: riqueza, saúde, prestígio, serenidade. É popular entre as indústrias relacionadas a: comida, tecnologia, finanças, energia, habitação.
Amarelo evoca: positivismo, luz, calidez, motivação, criatividade. É popular entre as indústrias relacionadas a: comida, energia e habitação.
Laranja evoca: vitalidade, diversão, exuberância, alegria. É popular entre as indústrias relacionadas a: tecnologia e cuidado com a saúde.
Marrom evoca: terreno, natural, simplicidade, duradouro. É popular entre as indústrias relacionadas a: roupa, automóveis e agricultura.
Preta evoca: prestígio, valor, atemporalidade, sofisticação. É popular entre as indústrias relacionadas a: tecnologia, automóveis e roupa.
Branco evoca: pureza, limpeza, suavidade. É popular entre as indústrias relacionadas a: roupa e cuidado com a saúde.
B- Os erros que você deve deixar de cometer em relação a cores de sua landing page
Como bem havíamos dito a princípio, a psicologia das cores é muito poderia, já que a cor é o fator que exerce maior peso no processo de conversão em uma landing page, junto com outros elementos do design, como: tamaño, forma, localização e movimento.
Tomamos a excelente análise realizada por Marketing Experiments para desenvolver 5 rros fatais relacionados com o uso das cores, para que você comece agora mesmo a analisar seu site e otimiza-lo:
7. B- Erro 1: Enfase
O erro pode ser a falta de ênfase ou colocar ênfase em um elemento ou lugar incorreto.
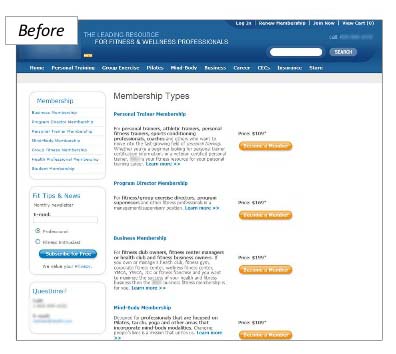
Marketing Experiments analisou um caso que precisava aumentar a quantidade de inscritos.
Original: na página não se fazia ênfase em nenhum plano, e nada chamava a atenção. Não havia nenhum elemento que guiava o usuário para tomar uma decisão concreta. Quando uma pessoa enfrenta opções que aparentam ser “iguais”, se encontra em uma situação confusa, da qual é mais fácil se retirar do que parar um minuto e tratar de entender o que exatamente se oferece e qual é a opção mais conveniente. Ao contrário, quando se simplifica o processo destacando e indicando uma opção sobre a outra, a dúvida desaparece mais rápido e fica mais fácil obter o SIM do cliente.
Otimização: se utilizou um jogo de sombras e gradientes de cores que guiam a vista até um ponto principal, que se destaca com uma cor diferente para fortalecer a proposta de valor. Mesmo assim, se simplificou a informação que se dava através do texto e junto com a utilização das cores, guiou o usuário até um plano que a empresa queria que fosse escolhido. Com estas modificações foi registrado um incremento de 81% do CTR.
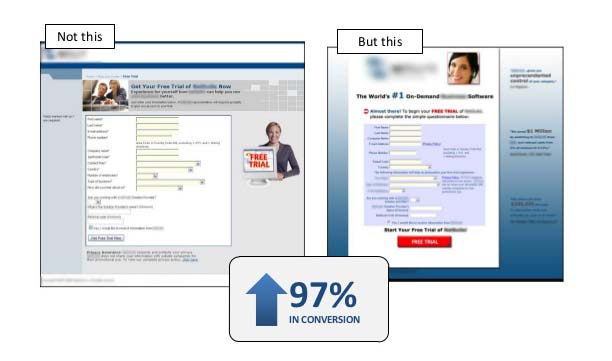
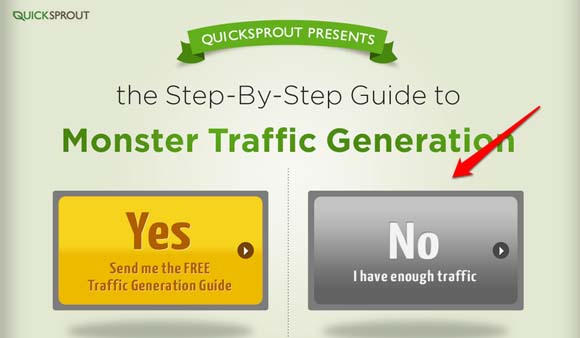
Outro exemplo: colocar ênfase em um lugar incorreto.
O erro neste caso, é que a cor gera distração ao colocar o botão de Call To Action (CTA) fora do formulário e no meio do recorrido visual que o usuário realiza através da página. Na versão otimizada, a cor do botão de CTA é mais intenso e é colocado no pé da página, “obrigando” o usuário a atravessar com sua vista todo o formulário para finalmente chegar ao botão de CTA, guiando a ação. Resultado: 97% mais de CTR.
8. B- Erro 2: Quantidade
Neste caso, a saturação de coras, ou “a falta de”, afeta muito o processo decisivo. Já que pode ser um fator de confusão ou do contrário, um fator que ajude a assimilar melhor a informação.
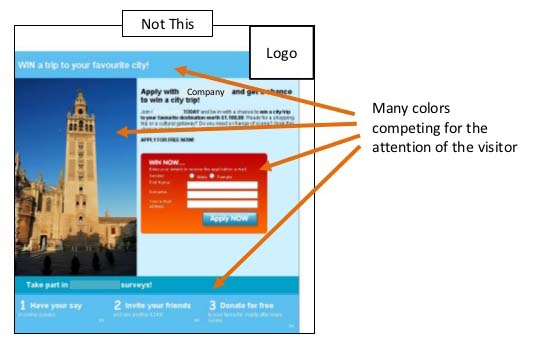
Vejamos este exemplo de análise realizado por Marketing Experiments:
Original: Muitas cores competindo ao mesmo tempo pela atenção da pessoa que visita a página.
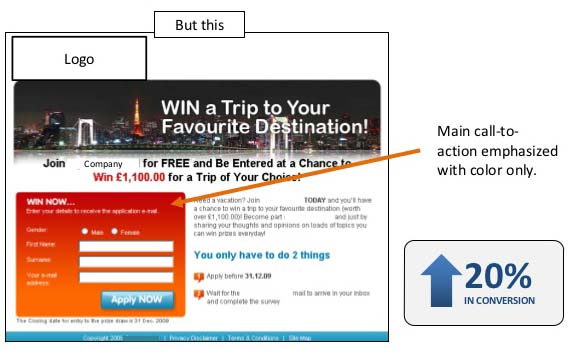
Otimizado: O ruído produzido por tantas cores é retirado, deixando a caixa que inclui o call to action como único complemento enfatizado pela cor.
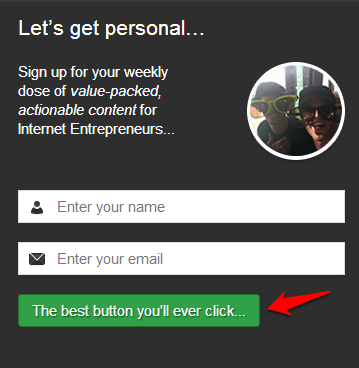
9. B- Erro 3: Combinação
Nesta ocasião, me parece que cabe como um anel no dedo trazer uma explicação realizada por Derek Halpern em um de seus vídeoposts, que resulta super lógica, mas que parece difícil de assimilar. Ele indica que existem duas cores que você deve usar em seu site: cores passivas e cores acionáveis:
- Cores passivas: aquelas que são usadas para gerar o atrativo visual do site, para “maquiar” a página, e também é o que dá personalidade à sua marca.
- Cores acionáveis: indicam às pessoas que “X” cor significa ação = clique. Esta cor deve servir para educar os visitantes do seu site e usuários regulares que sobre certos botões, links e caixas se deve clicar. Se utilizarmos cores similares para ressaltar títulos, para links, para outras mensagens que não levam a nenhum lugar, desperdiçamos o recurso de cor, que neste caso, deve servir para indicar o que queremos que a pessoa realize em nossa página.
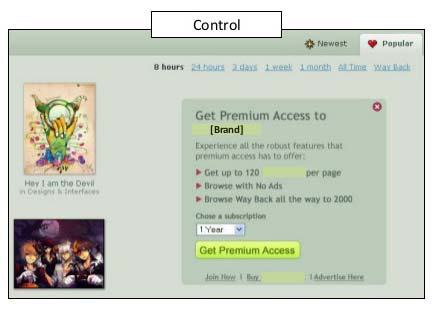
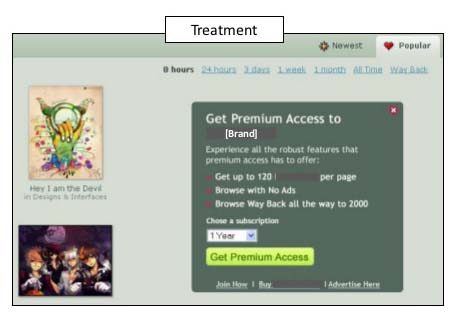
O Marketing Experiments, destaca neste caso um grande erro de combinação, em uma caixa de diálogo na qual contém um CTA para um acesso premium ao conteúdo que este site oferece.
Na versão otimizada, para a caixa com o call to action, foi escolhida uma cor acionável que permitiu trazer a diante a mensagem ou pedido de ação, longe do fundo para evitar que se perca entre o resto do conteúdo visual. Não se pode confundir os usuários, por isso é necessário que exista uma coerência no uso e combinação de cores, para não desconcentrar as pessoas, e para simplificar a tomada de decisões.
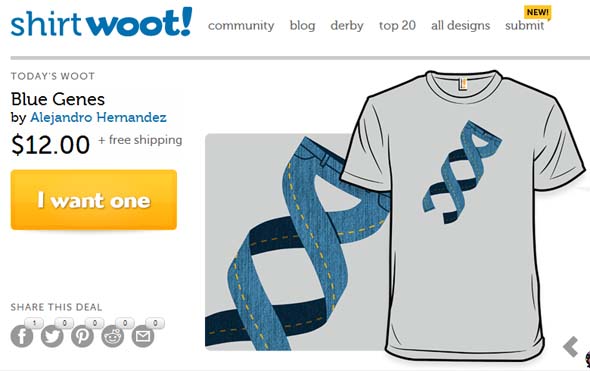
10. B- Erro 4: Mensagem
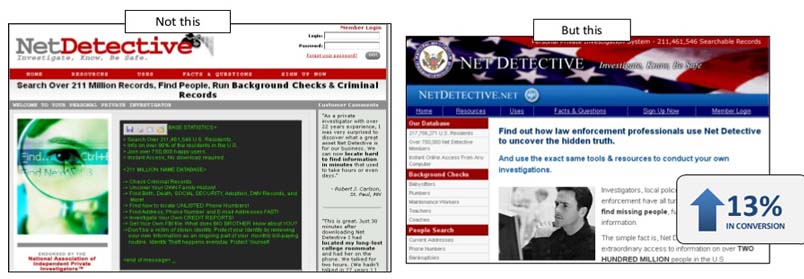
Cada cor transmite uma mensagem e por isso é fundamental conhecer o que significa cada cor para entender quais emoções ativa cada uma e quais associações seu uso dispara. No seguinte caso, a versão original não transmite nem conota credibilidade, seriedade ou confiança, valores necessários para este tipo de produto.
Pense em sua indústria, em seu produto, em qual mensagem você deseja transmitir e quais ações deseja que as pessoas realizem ao visitar sua página, para tomar a decisão de qual cor é a melhor para cumprir seus objetivos.
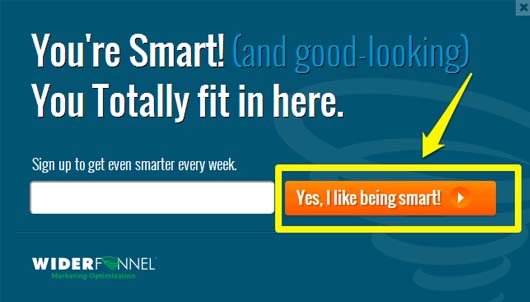
11. B- Erro 5: Fluxo
O caso que vimos no erro de “ênfase”, também poderia se ajustar a este cenário. É necessário acompanhar e guiar quem visita seu site através das cores, para que a mensagem que se transmite com cada elemento do design seja interpretada corretamente por cada usuário.
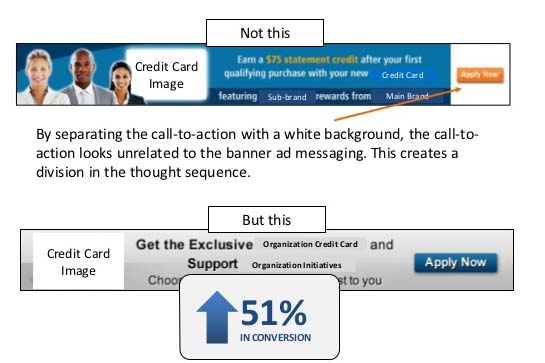
O seguinte, é outro claro exemplo de como a utilização da cor pode interromper o recorrido visual e a sequência natural de pensamentos que cada pessoa vai construindo ao repassar o conteúdo da página ou landing page. Com um bom uso da cor e sua disposição, se pode conseguir que o usuário realize a ação que nós desejamos, sem esforço.
Original: ainda que se utilize uma cor no botão de CTA que potencialmente atraia toda a atenção, ao estar colocado em uma caixa branca, fora da mensagem principal, interrompe a sequência natural de pensamentos da pessoa que está lendo, deixando um espaço que gera ruído, que desencaixa e neste instante, pode entrar a dúvida, e é justamente isso que devemos evitar.
Otimizado: o botão é parte da mensagem, não interrompe o recorrido visual e simplifica a tomada de decisão, sem causar ruído no meio período de todo este processo. O botão azul é o único elemento que carrega todo o peso da atenção, optando neste cenário por uma estratégia de design que utiliza um contraste baixo, com menos cores, mas muito peso em um só elemento.
C- Dicas para otimizar os botões de um Call To Action
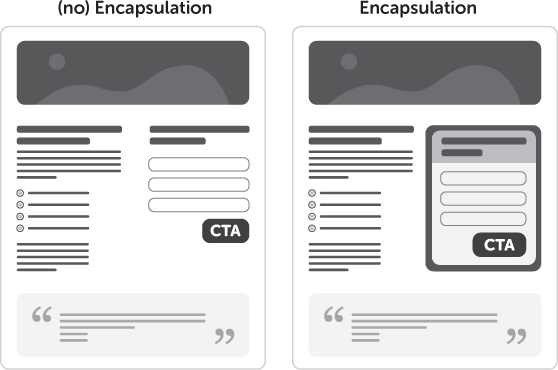
12. C- Encapsular
Não deixe que a mensagem ou o ponto de interesse em que deseja concentrar toda a atenção fique obsoleto ou perdido entre os outros elementos de sua landing page. Encapsule o botão para incorpora-lo à mensagem e chamar corretamente a atenção.
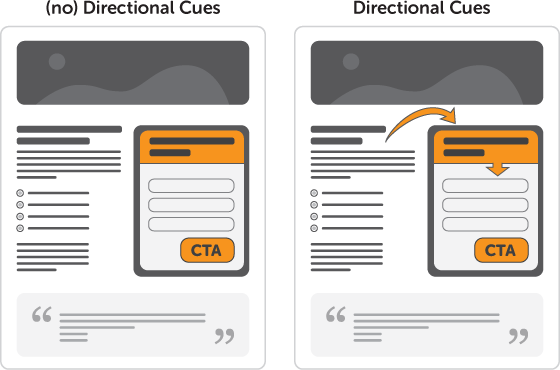
13. C- Direcionar
Não deixe livre ao azar o recorrido visual do usuário ao redor da página. Guie e indique onde se deve prestar atenção em sua landing page. Utilize, se necessário, elementos que ajudem a direcionar o olhar pela página.
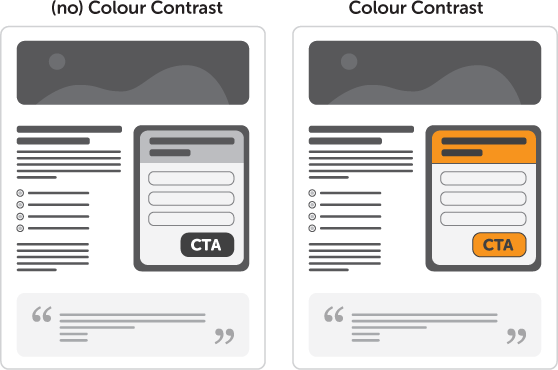
14. C- Contraste
Como bem repassamos nos pontos anteriores, lembre que o contraste não significa usar muitas cores. Significa aplicar todo o peso da cor no lugar correto.
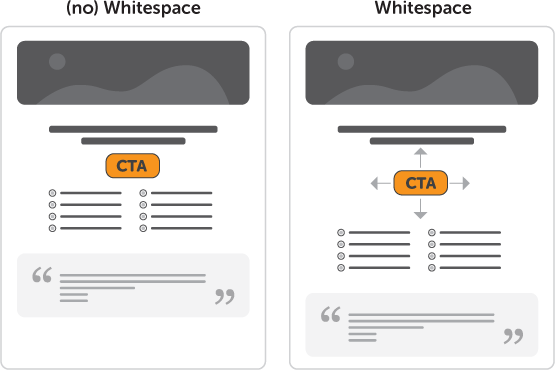
15. C- Espaços em branco
Você pode destacar os botões ou caixas com um CTA através dos espaços em branco, para não gerar ruído com muitas cores ou elementos extras para chamar a atenção.
16. C- Além da cor, otimize sua páinga e os botões com um CTA inteligente e diferente.
Mohita Nagpal faz uma excelente recopilação de ideias para otimizar botões e texto de uma landing page, no blog Visual Optimizer. Façamos um resumo rápido:
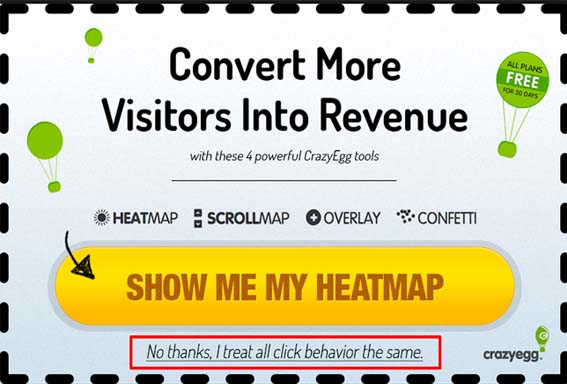
Use uma frase a qual seja difícil responder com NÃO, ou que seja suficientemente incômoda, para que a pessoa que está do outro lado considere a decisão que tomou. Surpreenda os visitantes do seu site, lembre-se que constantemente estamos expostos a CTAs, e você deve romper a barreira do ceticismo que todos geramos pelo constante bombardeio de informação…
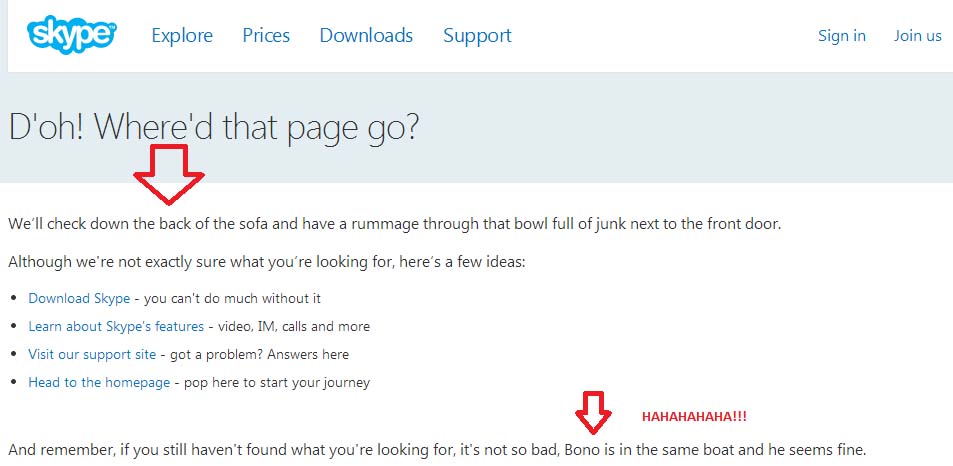
- Para os erros de sistema, os “404 – Page Not Found”, ou pop-ups, você também pode otimizar as mensagens para não perder nenhum cliente em potencial. Já não pode simplesmente dizer “Page Not Found”. Pense nas pessoas que visitam sua página, que linguagem usam e o que seria mais inteligente dizer para atrair sua atenção e que sigam seu site.
D- 2 ferramentas que ajudam a tomar as melhores decisões a respeito das cores, que você vai amar!
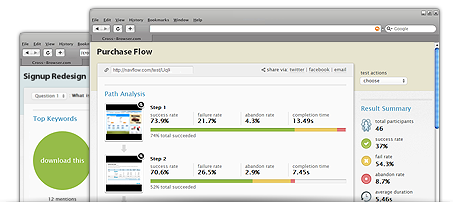
17. D- Navflow:
Este app analisa o “caminho” que os visitantes realizam através do seu site e em quais pontos encontram dificuldades para seguir o fluxo de ações dentro deste.
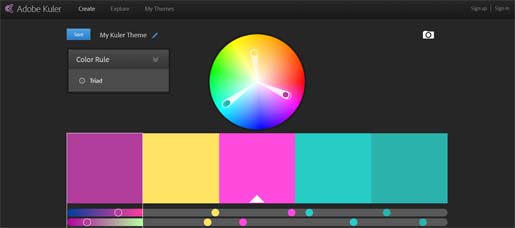
18. D- Kuler da Adobe
Este app te permite analisar segundo diferentes critérios de teste cores, quais são as melhores para combinar em seu site.
Para concluir
Compreender o poder das cores e seus significados é muito importante, porque as cores não servem somente para chamar a atenção, mas principalmente para comunicar uma mensagem através do quadro de associações que cada um deles disparam. Como bem dissemos no princípio, também é necessário aprender a fazer marketing em um site e aproveitar cada momento do design para se comunicar com as pessoas que visitam seu site, então guie-os e faça com que eles realizem a ação que você precisa.
Agora bem, se você gostou deste artigo…
Fontes Principais:
http://unbounce.com/conversion-rate-optimization/design-principles-increase-conversions/
http://visualwebsiteoptimizer.com/split-testing-blog/copywriting-examples-for-high-conversions/
http://socialtriggers.com/
http://www.marketingexperiments.com/site-optimization/website-colors-and-conversion.html
http://blog.kissmetrics.com/psychology-of-color-and-conversions/
http://thelogocompany.net/blog/infographics/psychology-color-logo-design/
http://brandongaille.com/how-colors-influence-consumer-buying-decisions/
http://blog.kissmetrics.com/how-colors-affect-conversions/?wide=1
http://www.pinterest.com/pin/100838479128968459/
http://blog.kissmetrics.com/color-psychology/