Na hora de criar campanhas de email marketing, o design do template do seu email é um fator fundamental a se considerar. Você pode até trabalhar duro no conteúdo, mas se o template da sua ação de mailing não for bom, seus contatos, com certeza, vão passar direto para o próximo email.
O design do template do seu newsletter é tão importante quanto o conteúdo, e um newsletter bem diagramado e capaz de chamar a atenção pode ser bastante eficiente para reter e atrair novos consumidores.
Estrutura de Design para Template de Newsletter
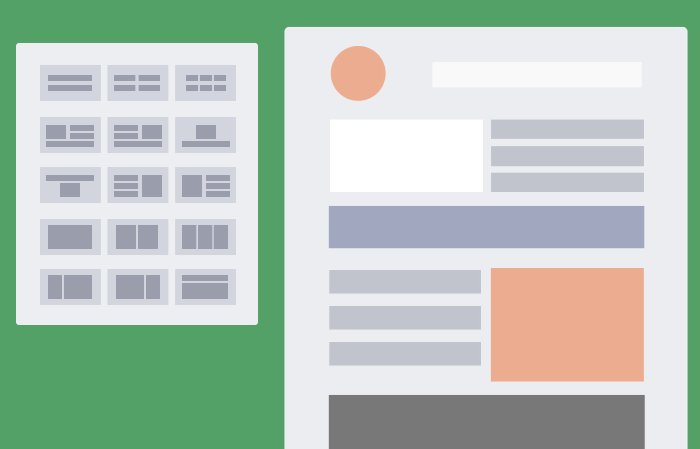
Vamos começar com a estrutura do seu modelo de newsletter. Existem 5 regras de ouro a levar em conta:
1- Preheader
Um ‘pré-cabeçalho’ pode ser encontrado logo acima no email, bem depois da linha do assunto. Quantas vezes você já leu “Veja este e-mail no navegador Web”? Muito, não?
A função do preheader é, sempre que o email não seja corretamente visualizado no inbox, redirecionar os contatos para um navegador da Web para que eles possam ver o conteúdo e as imagens da newsletter.
Se você quiser aproveitar ao máximo um pré-cabeçalho, não hesite em personalizá-lo, fornecendo informações adicionais sobre seu produto ou serviço ou mesmo sobre uma nova oferta que você está prestes a lançar. Cuidado, não copie a frase da do assunto da newsletter para o seu preheader, crie uma frase que seja um complemento da linha de assunto.
A Floweraura, por exemplo, usou o dia dos pais para enviar uma newsletter para seus contatose não perderam a chance de personalizar o preheader:

2- Template
Criar e mandar newsletters para milhares de pessoas era uma dor de cabeça, já que os comerciantes e desenvolvedores gastavam muito tempo para codificar ou criar newsletter no Photoshop. Mas, desde que as ferramentas de e-mail marketing de apareceram no mercado, o envio de uma newsletter nunca foi tão fácil e rápido.
Escolha cuidadosamente uma boa ferramenta de email marketing. Que seja fácil de usar e que tenha todos os recursos para facilitar sua tarefa de criar e enviar boletins informativos. O Mailify, por exemplo, possui quase 900 modelos de newsletter responsives entre os quais você pode escolher o que mais atenda às suas necessidades.
Você não precisa mais se preocupar com o layout do seu modelo de newsletter. Com o EmailBuilder, tudo o que você precisa fazer é arrastar e soltar blocos e organizá-los como queira. Quando você tem um template pronto ou editável para trabalhar, é só adicionar fotos e conteúdos e… seu modelo estará quase pronto!
Ainda não gostou do template? Não se preocupe, Você tem centenas de modelos responsivos pré-construídos, escolha o mais adequado a seu mercado, personalize-o com seu logotipo, paleta de cores, conteúdo e as imagens da sua empresa.

3- Botão de CTA
Um botão de chamada para ação, comumente conhecido como botão de CTA, é uma poderosa ferramenta para transformar visitantes em compradores. Ninguém ignora um botão de CTA se vir um grande botão colorido sobre um fundo claro. É tipo um letreiro neon, um grande botão para chamar a atenção e atrair o olhar de seus leitores e levá-los ao produto ou serviço.
A disposição dos elementos, a atratividade e a frequência do seu botão de CTA são muito importantes para aumentar o engajamento dos seus contato.
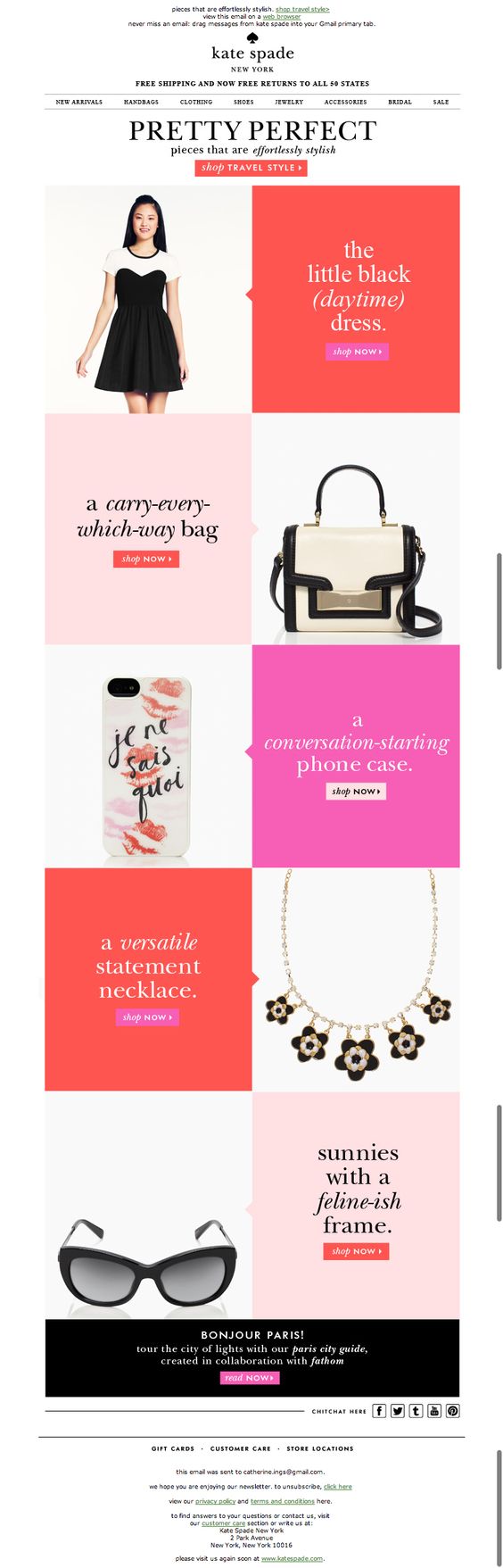
Seja estratégico na hora de distribuir seus botões de CTA no template da sua newsletter. O topo da sua newsletter é o melhor lugar pra colocar seus botões de CTA, desta forma, seus leitores não conseguem deixar de vê-los, e usar um botão de CTA adicional na parte inferior da sua newsletter também é outra forma de de recordar a chamada para ação.
Kate Spade usou mais de 2 botões de CTA, todos em cores contrastantes do plano de fundo e direcionam para várias páginas do site:

4- Imagens e vídeos
Quase 70% dos compradores de sites de comércio eletrônico disseram que a imagem desempenha um papel importante na decisão de compra. Exiba boas imagens a seus contatos porque elas são capazes de envolvoer seu público e transmitir a mensagem que você deseja transmitir.
Embora as imagens sejam uma poderosa ferramenta para usar na sua campanha, você deve equilibrar seu e-mail com imagens e texto.
A medida correta é de 40% de imagens e 60% de texto.
Nesta newsletter, o Mailify criou um modelo que equilibra o texto, com 60% e outros elementos, com 40%.

Os vídeos também têm um grande impacto no seu público porque atraem a atenção de seus contatos com conteúdo composto de imagens e de sons. A melhor e mais fácil maneira de usar um vídeo no seu e-mail é colocar um thmbnail do mesmo e um link que redirecione para o conteúdo audiovisual completo.
52% dos comerciantes afirmam que o uso de vídeos em suas campanhas aumentou suas taxas de conversão (Syndacast).
5- Rodapé
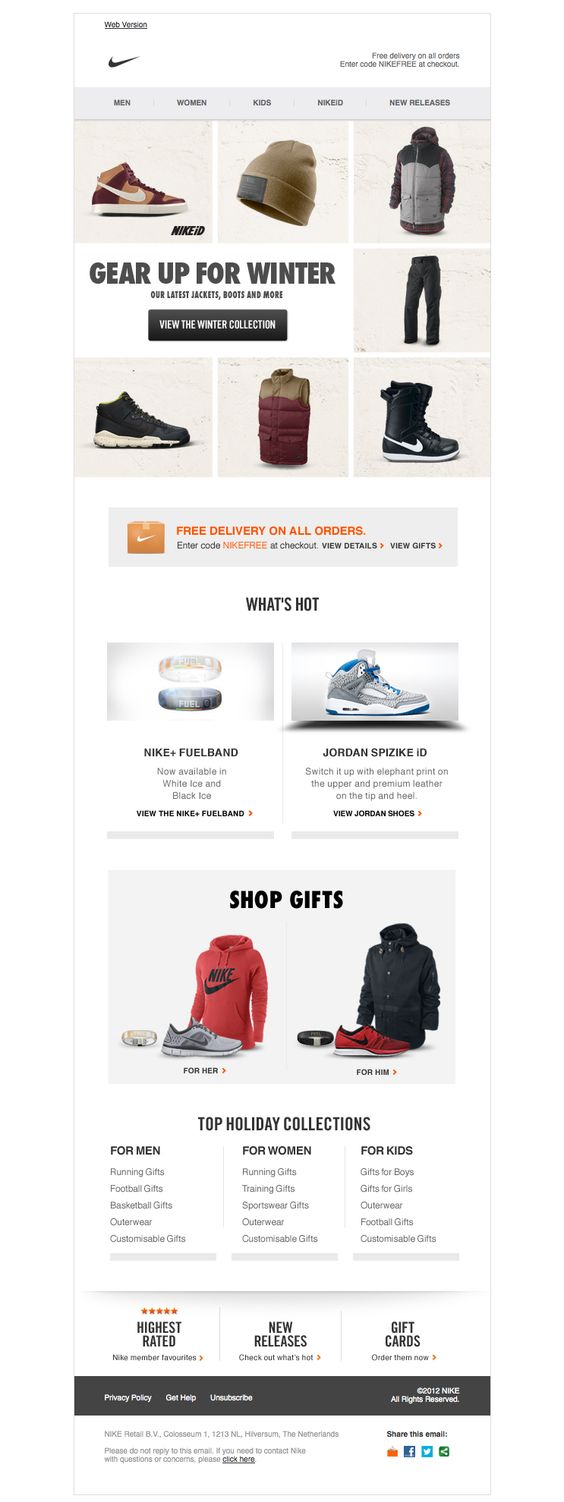
O rodapé geralmente é usado para compartilhar informações básicas, como links para redes sociais, termos legais, um link de desubscrição e o motivo pelo qual seus contatos recebem seu e-mail. Isso ajuda a criar a imagem de um remetente honesto e credível.
Além disso, você pode usar seu rodapé como uma assinatura com sua foto, com detalhes de contato, criar um rodapé personalizado com um elemento de design ou plano de fundo, ou mesmo adicionar listas de artigos recentes do seu blog.
Veja o footer do newsletter da Nike, eles usam todos os elementos básicos tais como botão de dessubscrição, ajuda, endereço, links sociais etc.

Layout do Conteúdo
Crie conteúdos que sejam curtos e assertivos. Os leitores devem estar à vontade quando lerem sua newsletter. Um conteúdo meio esprimido, com fontes pequenas, pode facilmente desmotivar seus leitores. Aqui vão algumas dicas para aplicar no formato do seu conteúdo:
Divida seu conteúdo com subtítulos
Quebre seu conteúdo com subtítulos para reproduzir um aspecto de jornal.
Guie a atenção do leitor pra que ele possa rapidamente escanear o conteúdo e entender o contexto do seu e-mail. Ao dividir o seu conteúdo e dar espaço entre os textos, sua newsletter terá um melhor layout e um fluxo de informações lógico. Escolha o tamanho da fonte dos subtítulos com cuidado, geralmente são menores do que a fote do header e maiores que o tamanho da fonte do texto.

Dê espaço
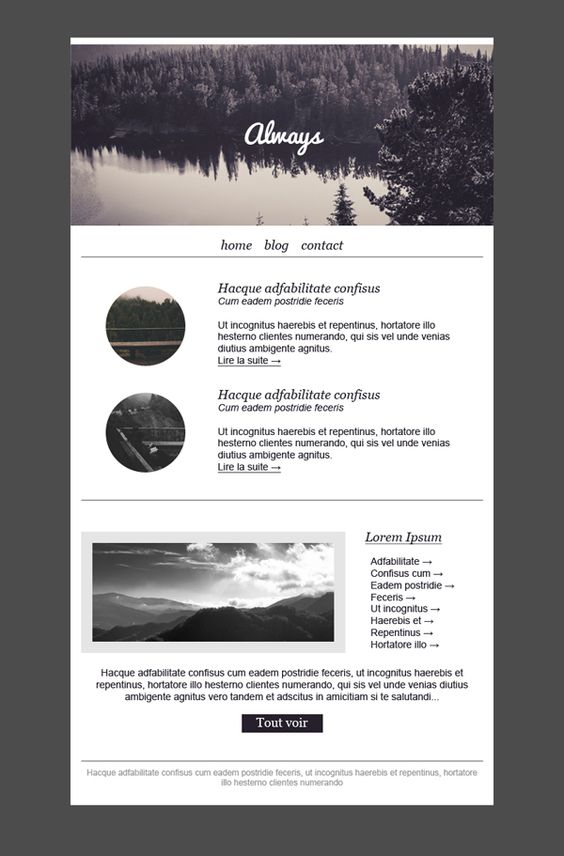
Crie espaços vazios para orientar o olhar do leitor à uma imagem ou botão de CTA.
Por exemplo, você pode adicionar um texto no lado esquerdo do template da newsletter e incluir uma imagem ou um link para o seu site na coluna da direita. Você pode criar espaço entre suas linhas de texto e, se você escolheu uma fonte menor, certifique-se de dar espaço entre os textos.
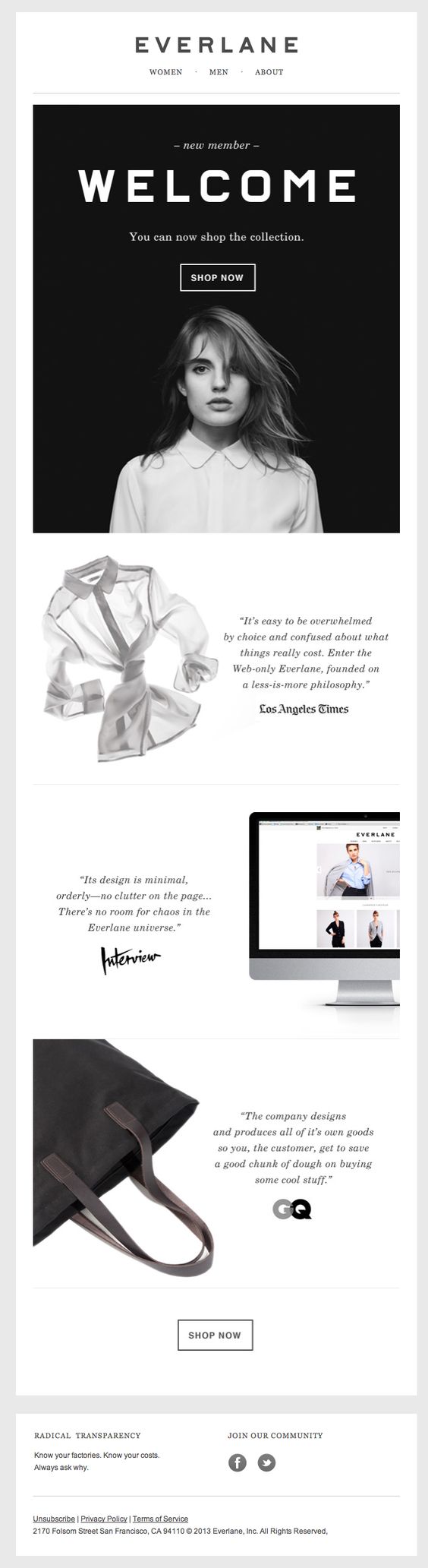
A Everlane tem um design minimalista e criou muitos espaços vaziosd em sua newsletter:

Escolha a fonte correta
Existem várias fontes que você pode usar em seu e-mail. Escolha cuidadosamente, melhor uma que não só fique bonita, mas que seja fácil de ler. Você pode mudar fontes noconteúdo, mas mantenha o equilíbrio certo. Se você quiser experimentar com segurança, pode usar as fontes mais comumente usadas em e-mails, como Arial ou Times New Roman.
Use links
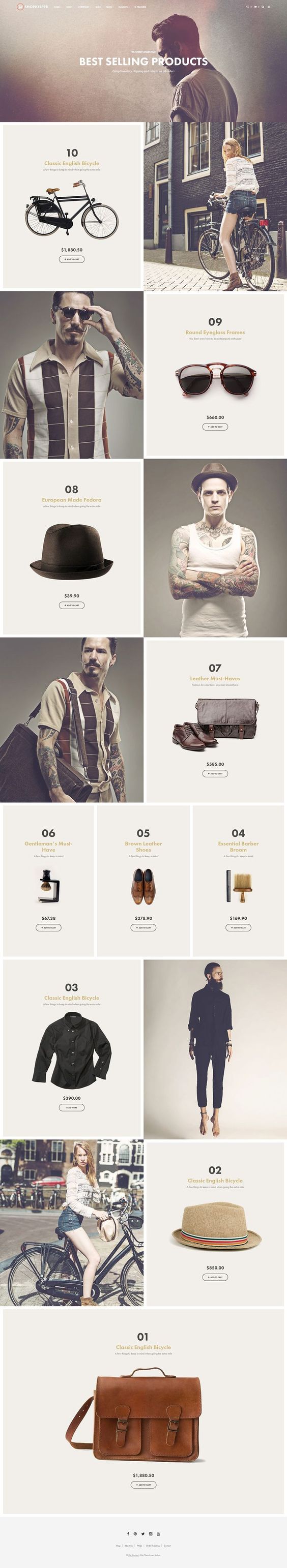
Você quer mostrar seus produtos para seus contatos, mas você percebe que colocou muitos deles. Não hesite em empilhar seu conteúdo, como neste modelo da Jeremy Carrara, reuna seus produtos em várias categorias e adicione um link e uma imagem à página onde seus contatos possam acessar as informações do item desejado.

Harmonize o template da sua Newsletter com o da sua marca
Seus contatos têm acesso aos 3 principais canais da sua empresa: site oficial, newsletters e suas perfis nsas redes sociais. Se o design, a fonte e a cor da marca da sua empresa tiverem variações entre os canais, os clientes não podem não reconhecê-lo imediatamente.
É essencial criar uma aparência coerente em seus vários canais de comunicação.
Para fazer isso, siga estas dicas para unificar seu branding tanto na sua página como nos outros meios.
Logotipo
Seu logotipo é sua marca de identidade e diz muito sobre sua empresa. Isso pode ajudar seus contatos a reconhecer sua empresa.
Inclua seu logotipo em seu modelo de newsletter, coloque-o na parte de cima do seu e-mail.
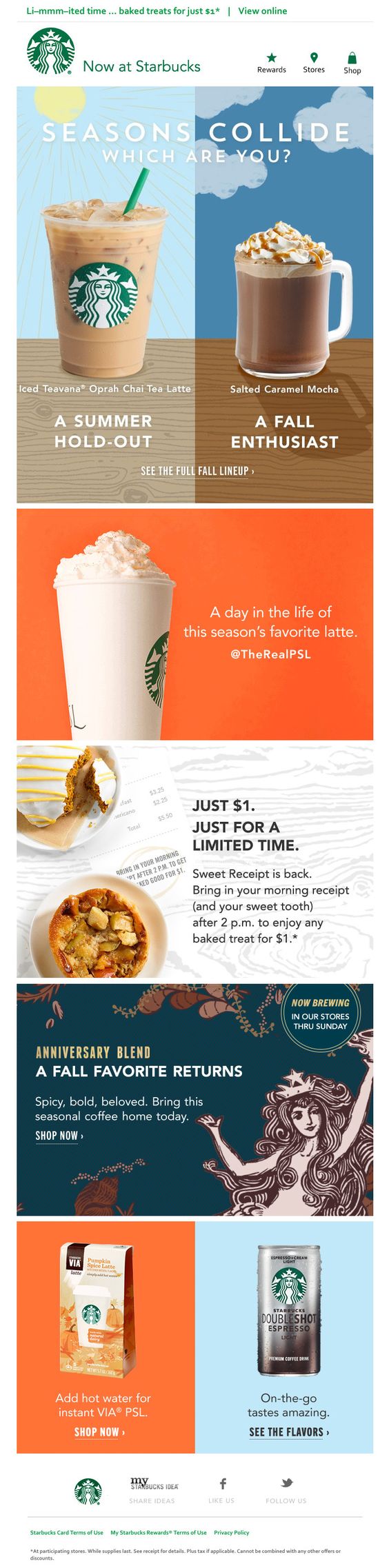
Veja o exemplo da newsletter da Starbucks. Seus leitores vão identificá-lo imediatamente.

Seja coerente com as cores
A cor do template da sua newsletter é tão importante quanto a cor do seu site. O mesmo vale para o seu logotipo. Deve existir coerência na escolha da paleta de cores para que seus contatos possam reconhecer sua empresa com facilidade.
Escolha um ou dois tons, das cores que você usou na sua página, e replique-os no design do template da sua newsletter.
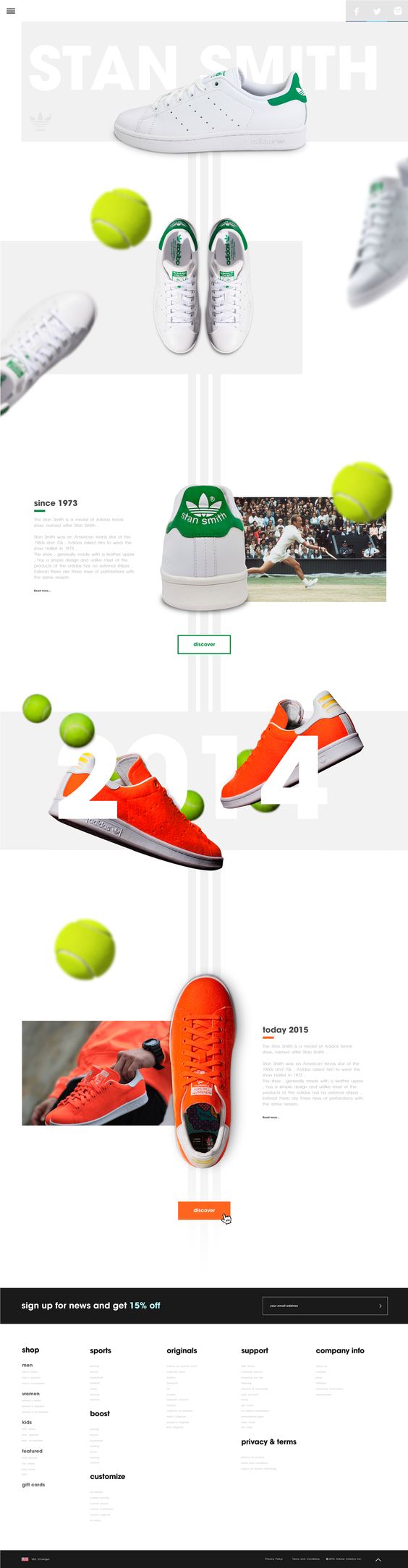
A Adidas pegou o mesmo tom de branco do templante do seu site e replicou na sua newsletter.

Use imagens facilmente identificáveis
Usar as mesmas imagens da sua página proporciona uma leitura de coerência entre sua marca e o design do template da newsletter. Mesmo assim, não sobrecarregue sua newsletter com muitas imagens. Muitas plataformas de e-mail não exibem todas as suas imagens e, mais importante ainda, os filtros anti-spam podem mandar seu e-mail diretamente para a caixa de spam.

Sua campanha será muito mais eficaz se você seguir estas dicas simples. Não se esqueça de:
- Personalizar seu header e complementar com sua linha de assunto;
- Montar seu template com ajuda de um editor de e-mail ou escolher um modelo pré-construído e usar na sua campanha;
- Colocar seus botões de CTA no topo e na parte inferior do seu e-mail e usar cores para que os leitores não deixem de vê-los;
- Adicionar imagens, vídeos e GIFs para animar o template da sua newsletter. Um cérebro processa imagens 60,000 mais rápido que textos;
- Dar mais detalhes sobre você ou sobre a sua empresa, como dados de contato, porque seus contatos estão recebendo esse e-mail, um link para sair da lista de envios e etc;
- Dividir seu conteúdo em subtítulos para ajudar seus leitores a escanear rapidamente o texto;
- Criar espaços entre as imagens e blocos de texto para orientar o olhar dos leitores aos elementos importantes, tais como o botão de CTA ou links;
- Selecionar a fonte correta para o seu conteúdo, que seja fácil de ler e profissional;
- Agrupar seu conteúdo, crie 3 ou 4 categorias e adicione um link para a página onde seus contatos podem obter mais informações;
- Incluir seu logotipo em cada newsletter para que seus contatos o reconheçam imediatamente;
- Ser coerente com a cor da sua newsletter e do seu site
- Usar imagens que são usadas em seu site para criar uma unidade em todas as suas plataformas e ter um visual uniforme.
