A experiência do Usuário (UX) consiste no sentimento de uma pessoa ao utilizar um serviço ou produto. No caso da web, essa UX é vivida quando os usuários vistam sites, vêem vídeos, preenchem formulários, entre outros.
Mas por que a UX é importante?
Bom, a experiência do usuário é importante porque é medida pelas percepções que o usuário terá da marca. No universo digital uma boa UX leva muitos visitantes ao ato da compra, por isso esse “fenômeno” é estudado pelo Marketing Digital.
Ok, ela é importante. Mas como fazer com que meu site tenha uma boa UX?
Três coisas: rapidez, layout e conteúdo.
A melhor maneira de manter seus usuários é garantir que as três pernas desse tripé sejam muito fortes.
Rapidez
O Google fez uma pesquisa que mostra que 53% das pessoas vão abandonar um site se ele demorar mais de três segundos para carregar no mobile. A realidade? A média de carregamento para sites nos celulares é de 22 segundos. A maioria dos sites são lentos e estão sobrecarregados com elementos demais, diminuindo a boa experiência do usuário e perdendo visitantes.
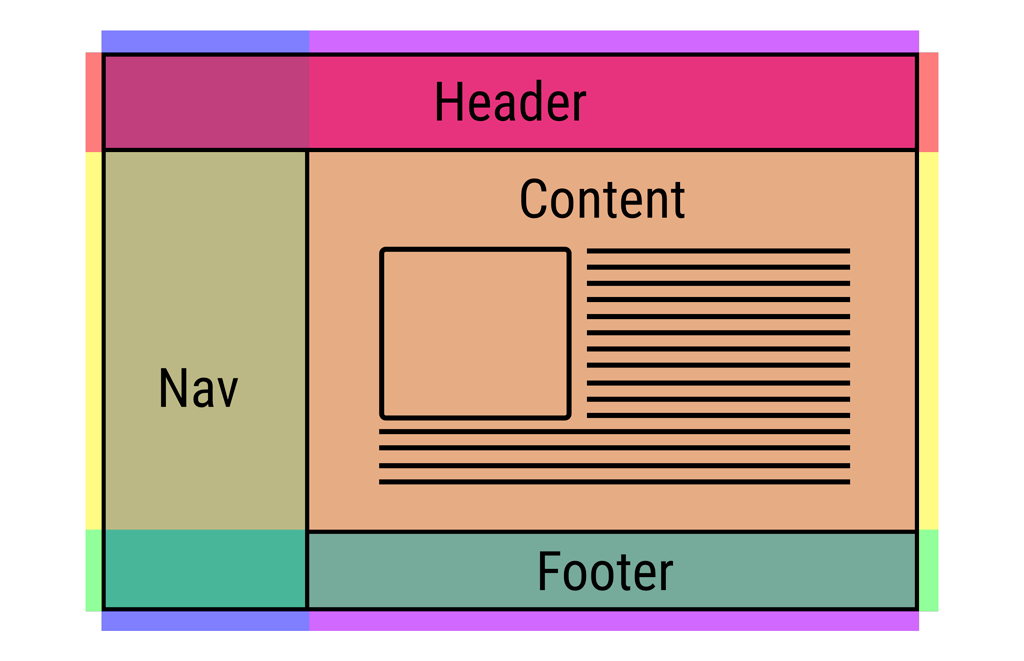
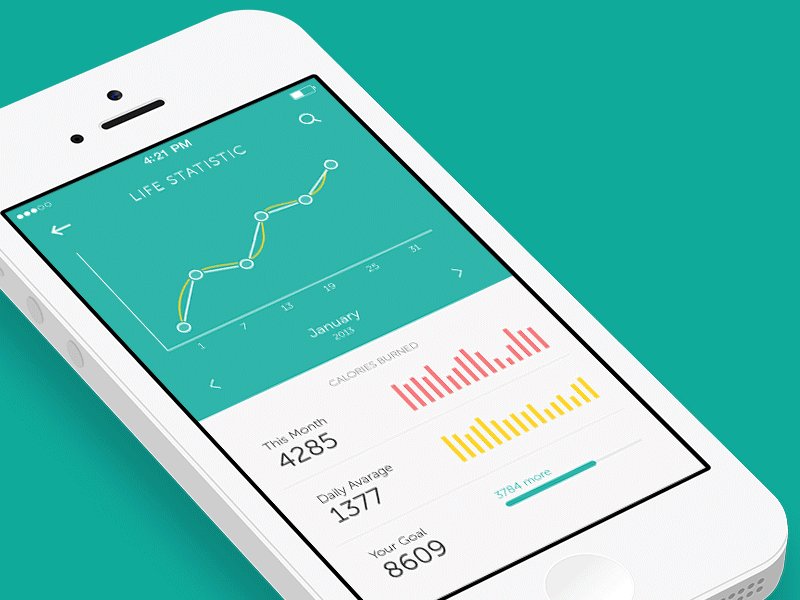
Layout
Um layout bem estruturado e planejado para satisfazer as necessidades do usuário tem o poder de influenciar a escolha de um consumidor por uma determinada marca ou não. Mesmo que inconscientemente, se lembrará da marca mais bonita. Além disso, o neuromarketing explica que as cores têm um papel importante em cada segmento. Se usadas de forma errada, elas podem repelir os usuários ao invés de atraí-los.
Conteúdo
Sabe aquela história de que conteúdo é tudo? É verdade. O site pode ser bonito, mas se não tiver o que os usuários buscam ou esperam encontrar, eles não voltam. Saiba se seu conteúdo atende às necessidades de seus clientes.
Atenção ao mobile
Muitas empresas ainda não dão a devida atenção aos sites no mobile – mesmo eles sendo a maior fonte de acesso atualmente. Como os designers e programadores fazem os sites pelo desktop, muitas vezes esquecem de habilitar ou desabilitar funções que funcionam ou não no mobile.
Formulários com campos muito pequenos também são péssimos para quem usa o celular para acessar o site. O Google recomenda 48 dp (pixels independentes de densidade) é o alvo mínimo recomendado para botões, com pelo menos 8 dp entre alvos.
Os erros de clique são muito comuns pois o site não estão sendo adaptados para o dedo humano e isso causa uma péssima experiência para o usuário.
A fonte também não pode ser muito pequena – 12 pixels no máximo. Qualquer coisa menor que isso faz os usuários apertarem os olhos. As fontes também precisam ser limpas e bem claras de ler.
Personalize, não corte imagens ou vídeos. Os usuários de celulares e tablets esperam a mesma funcionalidade básica que você oferece aos usuários de desktop.
Dica: teste seu site
Mesmo parecendo óbvio demais, muitas empresas não testam os seus sites depois que eles estão prontos. É preciso navegar por todas as páginas, preencher todos os formulários, dar play em todos os vídeos, baixar todos os materiais… dá trabalho sim, mas é muito necessário para garantir uma boa UX.
Abra o site também em várias telas diferentes – desktops de diferentes tamanhos, celulares diferentes, tablet, etc.
Ficou com alguma dúvida? Deixe seu comentário ou entre em contato, ficaremos felizes em responder.
__________