Hoje em dia, tudo que “entra pelos olhos” convence mais do que em qualquer outro momento da historia. Principalmente em relação ao Marketing Digital. As Redes Sociais e as páginas web dão cada vez mais importância aos elementos visuais, e é exatamente por isso que hoje a gente vai dar uma olhada em 15 Termos do Design Gráfico pra dar um refresh no seu vocabulário e conceitos aplicados.
A seleção de termos que você vai ver aqui neste artigo tem como principal objetivo fornecer os elementos básicos para que você possa negociar com o seu designer e facilitar a comunicação. É a melhor forma de fazer que todos se entendam e ninguém perca tempo. Ah, não se esqueça de compartilhar este post com a sua equipe de trabalho!
Pra que conhecer os Termos do Design Gráfico?
Como comentei acima, muito da cultura da informação é transmitida com imagens. Principalmente na internet, a eficiência das estratégias de Marketing depende bastante do uso de material audiovisual eficiente, imagens profissionais, tipologias claras e um estilo original e atraente.
O Design Gráfico é fundamental durante o desenvolvimento do “Branding” da sua iniciativa. Branding se define, pela palavra de especialistas, como um processo de criação de um nome e uma imagem únicos, algo que represente um produto no imaginário dos consumidores.
Ou seja, quanto estiver criando a imagem da sua marca, ou no momento de criar conteúdos visuais para Social Media, o design gráfico é fundamental. Agora sim, com tudo apresentado, vamos ao tema principal do post!
15 Termos do Design Gráfico fundamentais para suas campanhas de Marketing Digital

1 – Esboço
Um esboço é um desenho ou representação gráfica de uma ideia e tem como objetivo ilustrar o desenvolvimento de uma peça visual (como um logotipo). Funciona como um rascunho e serve para avaliações e correções necessárias até chegar ao produto final. A ideia é sempre chegar o mais próximo possível do objeto ideal e, posteriormente, finalizar o projeto de design gráfico.
Quando é necessário? Sempre que você peça a um designer gráfico que crie um flyer, logotipo ou qualquer outra imagem que sirva ao seu negócio. Não importa o tamanho, a quantidade de cores ou outras características específicas, de fato, o que é mais relevante neste momento é materializar uma ideia e poder trabalhar sobre algo já mais tangível.
2 – Logotipo
O termo logotipo tem a ver com a representação gráfica de uma marca, exclusivamente conformado por palavras ou tipografia. Sendo assim, os símbolos institucionais ou empresariais que apresentem desenhos e símbolos não são necessariamente um logotipo (como vamos ver mais pra frente).
Quando é utilizado? Quando você precisa criar uma identidade visual e textual da sua marca. Dessa forma, os Logotipos são especialmente úteis para transmitir o conceito da sua proposta através de um texto, o espírito da sua marca traduzido em elementos visuais tais como tipografia, cores, tamanho, etc.
3 – Isotipo ou símbolo
Um isotipo é a representação de uma marca, mas não apresenta elementos textuais. Neste caso, é o exato oposto do logotipo. O objetivo aqui é representar a identidade de um empreendimento, produtos ou serviços, diretamente com um símbolo, ícone ou desenho, para que os usuários reconheçam a marca somente ao visualizar a imagem.
Quando é utilizado? Quando se quer simplificar a representação de uma marca para, por exemplo, colocar nos seus cartões pessoais, nos perfis das Redes Sociais, no design das campanhas de E-Mail Marketing ou até mesmo nas imagens para Social Media (como uma marca d’água).
4 – Imagotipo
O imagotipo é a combinação do símbolo + isotipo ou símbolo. Ou seja, ambos elementos são apresentados juntos. A principal característica é o fato de que ambos os elementos (símbolo e texto) não podem ser separados, ou seja, têm que “funcionar” harmoniosamente quando mostrados em conjunto.
Quando é usado? Quando você quer condensar a identidade da sua marca em somente um elemento visual. A maior vantagem reside na riqueza de informações, já que ambos os conceitos são potencializados pela clareza do texto funcionando em conjunto com os outros elementos visuais icônicos.
5 – Identidade Corporativa
Imagem corporativa, identidade corporativa ou até mesmo papelaria é a inter-relação de todas as peças gráficas criadas para uma marca. O importante é manter uma identidade visual visivelmente identificável para que possa servir na apresentação de propostas comerciais tanto dentro da companhia como fora.
Quando usar? Sempre que você precise criar e projetar uma identidade empresarial para terceiros. Quando a gente fala “terceiros”, podem ser tanto empregados como consumidores. Por exemplo, você pode definir a paleta de cores corporativa e a tipografia corporativa para que sua marca sempre seja representada da mesma forma.
Seja na sua campanha de email marketing ou nas canecas de café que fica na copa, o mais importante é que tudo sempre seja visto da mesma forma e a imagem não sobra deformações com o passar do tempo.
6 – Resolução de Imagem
Este termo, quando usado no ambiente de Design Gráfico, define a quantidade total de pixels de uma imagem. Maior resolução, maior nível de detalhe. A nitidez tem muito a ver com a resolução, já que com mais informação visual, os detalhes se vêm melhor. De fato, a maioria das plataformas de Social Media pedem formatos e resoluções específicas, você pode saber um pouco mais sobre isso lendo nosso artigo Dimensões recomendadas para Social Media.
Quando pensar nisso? Você pode pedir ao seu designer gráfico que use somente imagens em alta resolução para garantir a melhor apresentação da sua página e visualização dos elementos existentes. A sua marca será mais bem vista se as imagens tiverem boa resolução.
Resolução nem sempre tem a ver com qualidade. Se um designer “aumenta” a resolução de uma imagem sem boa definição, será a mesma imagem, só que dividida em mais “quadradinhos” (pixel).
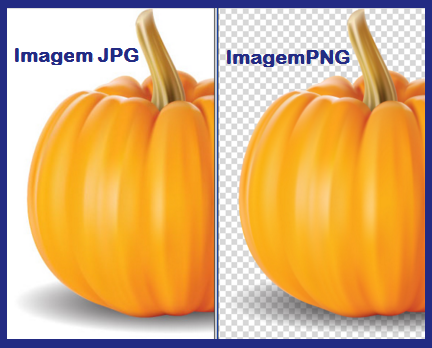
7 – Imagem JPG ou PNG
JPG e PNG são ambos formatos de imagem, cada um é mais ou menos indicado dependendo do seu uso. O formato JPG apresenta mais cores e é perfeito para compartilhar fotos com muita resolução nas Redes Sociais. Por outro lado, o formato PNG foi pensado especificamente para uso web por ser “lido” mais rápido por navegadores.
Quando usar? Quando você queira preservar a qualidade das suas fotos, sem se preocupar com dispositivo em que serão exibidas, e se você precisa usar imagens com fundos transparentes, o formato indicado é PNG. Mas, se o caso for compartilhar imagens grandes com mais facilidade e sem perder qualidade, o adequado é o formato JPG.
8 – Paleta de Cores
Em Design Gráfico, a Paleta de Cores define exatamente os tons das cores que serão usados para criar uma peça gráfica em particular. Também pode ser definida de forma mais geral, por exemplo quando dizemos que deve-se usar uma paleta de “Cores Quentes”, como por exemplo laranja, amarelo, vermelho e etc; já o contrário das “cores quentes” são as “cores frias”, tais como azul claro, verde bebe, etc.
Quando usar? Quando você queira pedir ao designer gráfico que use um tipo específico de cor ou variações de cores a serem usadas em sua proposta de comunicação visual.
9 – Transparência / Opacidade
Uma imagem pode ser mais ou menos transparente. O termo define quão translúcida pode ser uma peça visual específica. Ou seja, uma imagem com um alto grau de transparência tem a característica de permitir a visualização de algo que está “atrás”. Já se a imagem tem um nível de opacidade muito alto, a mesma tem mais clareza na informação que quer transmitir.
Quando usar? Um uso comum é na hora de aplicar marcas d’água, principalmente para redes Sociais. Você pode regular o grau de transparência da marca para que seja visível ao aplicar em uma foto, mas ainda manter a visibilidade ok. Também é bastante útil para uso em design gráfico em geral e composições.
10 – Tipografia com Serifas / sem Serifas
As tipografias com Serifas são tipos de letras que contém “ornamentos” nas extremidades das Hastes. São caracterizadas por conferir mais “formalidade” ao texto (Times New Roman, Georgia). Por outro lado, as tipografias sem Serifas facilitam a legibilidade (Verdana, Calibri).
Quando usar? Quando você queira que os seus textos tenham um aspecto mais clean, vá direto pras sem Serifas. Mas se você quiser criar algo mais rebuscado ou mesmo que a peça visual tenha um “que” clássico, aposte nas fontes com Serifas.
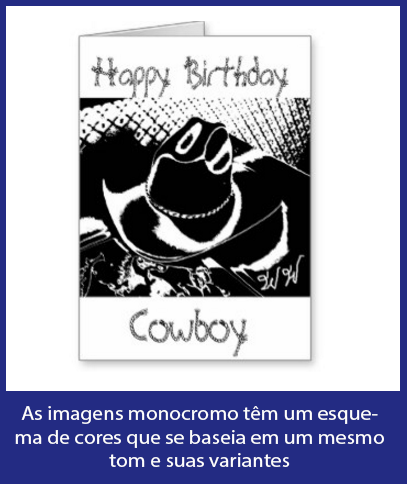
11 – Design Monocromo
O Monocromo varia somente sobre um mesmo tom. Ou seja, você pode querer uma peça gráfica monocromática que unicamente use a cor vermelha. Essa técnica é interessante quando você quiser economizar na variação de tintas, quando quer imprimir; esse tipo de serviço costuma cobrar por cores existentes no material.
Quando usar? Também é interessante quando uma marca não admita outros tons. O monocromo pode ajudar na resolução de tarefas já que não hã tantas combinações possíveis como no caso das imagens RGB ou CMYK.
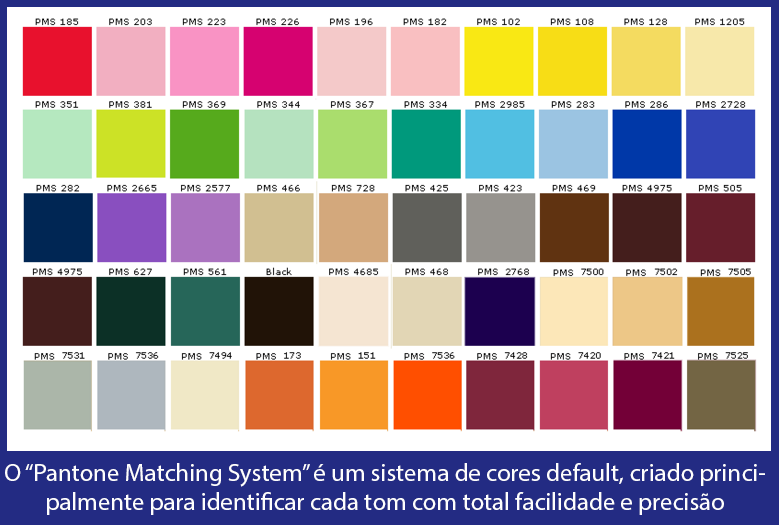
12 – Pantone
O “Pantone Matching System” é um sistema de cores default, criado principalmente para identificar cada tom com total facilidade e precisão. Ou seja, cada cor que figura nessa classificação apresenta um número específico, que serve para simplificar o uso de tons cromáticos exatos em imagens ou impressões.
Quando usar? Quando você queira indicar ao seu Designer Gráfico um tom em particular, sem dar margem a dúvidas. Cada tela de computador costuma mostrar as cores de uma forma diferente, logo, o código Pantone ajuda a informar a cor precisa.
13 – Saturação
A Saturação é a qualidade das cores presentes em uma imagem. Então, uma imagem mais saturada possui cores mais intensas (em termos específicos, menos “cinza” na cor, mais saturada se vê). Na verdade, imagens muito saturadas podem até dificultar a visualização da peça gráfica. Já imagens com um ligeiro grau de saturação podem ficar mais atraentes.
Quando usar? Você pode aumentar a saturação das cores da sua imagem quando queira ressaltar algum elemento em particular e dar-lhe mais vida. Já imagens com baixa saturação ajudam a transmitir sobriedade, são peças gráficas mais “neutras”.
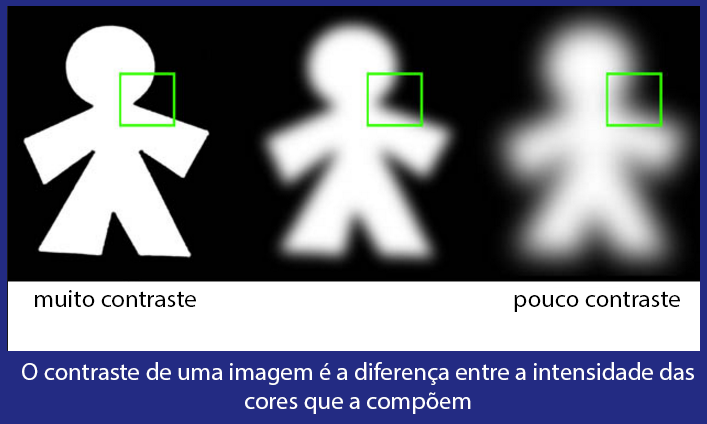
14 – Contraste
O contraste de uma imagem pode ser medido em relação à diferença entre as cores que a compõem, principalmente na zona de transição. Quando há duas áreas com cores diferentes, a transição entre elas pode ser mais ou menos brusca. Se há uma espécie de degradé entre ambas as partes, o contraste diminui.
Quando usar? Para dar um aspecto mais marcante às suas fotos, você pode aumentar o contraste entre os tons. Já quando você queira manter uma aparência mais suave à composição, aconselhamos diminuir o contraste.
15 – Bancos de Imagens
Finalmente, os Bancos de Imagens se definem por oferecer uma vasta gama de opções de imagens para que sejam usadas em todos os tipos de conteúdos, seja para web ou material impresso. Então, quando você precise de uma foto de uma criança brincando, pode procurar na web e escolher o que mais se adapte à ideia que você quer transmitir.
Quando usar? Quando você precise de imagens muito específicas ou mesmo de alguma que você não possua no seu banco de imagens pessoais. Algumas aplicações seriam campanhas de e-mail marketing, blog posts, atualizações nas redes sociais e etc. Dá uma olhada no nosso artigo sobre Os Melhores Bancos de Imagens Gratuitos e veja tudo o que está disponível na web.
E isso é tudo! Espero que o listado de termos básicos de Design Gráfico para profissionais do Marketing Online tenha sido útil e lhe ajude nas suas próximas criações. Preparamos estes tópicos para que qualquer Marketer – ou quem precise contratar um – possa entender exatamente o que está dizendo quando queira algo.
Gostou do artigo? Você adicionaria algum outro termo? Conta pra gente a sua opinião! E, por favor, não esquece de compartilhar essa publicação com os seus contatos! Até breve!