Como sempre, vou ser completamente sincera:
Toda a informação sobre tamanhos e dimensões de capa para redes sociais, incluindo backgrounds, foto de perfil, etc., já cambiaram tantas vezes, que de um mês a outro os infográficos que foram preparados para 2014 ficaram desatualizados.
Em novembro de 2013, o Google Plus lançou sua última modificação, e em janeiro de 2014, o Twitter mudou o design da homepage dos usuários. Inclusive, neste preciso momento, estão preparando por sua vez, uma nova surpresa para todos. Por isso, não poderei usar em sua totalidade este infográfico, que foi de tanta ajuda para muitos.
O objetivo deste artigo, não é somente presentear dados frios sobre medidas ou dimensões de capa, mas também ajuda-los com conselhos práticos para que possam otimizar a estratégia de sua marca, melhorando a imagem desta nas redes sociais. A concorrência em social media é voraz, e não se pode desperdiçar nenhuma oportunidade para atrair novo público. Os usuários estão expostos a muita informação a cada minutos, por isso a primeira impressão que uma marca deve passar precisa ser impactante e convincente em apenas segundos. Se você quer evitar os erros que todas as empresas comentem nas redes sociais, não deixe de ler este artigo.
Agora, apresentarei a vocês toda a informação que coletei com os tamanhos e dimensões de imagens para social media de Fevereiro de 2014, para complementar os infográficos que já estavam vigentes.
1- Dimensões de capa do Twitter 2014 (+dicas!)
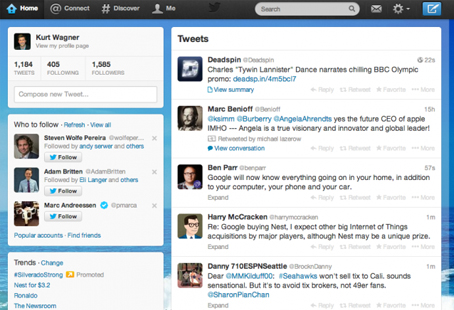
Twitter, o mais inquieto dos “Back Street Boys”, anunciou no dia 13 de janeiro de 2014 através deste tweet (claro, não poderia ser de outra maneira), a nova aparência da homepage dos usuários.
Antes era assim:
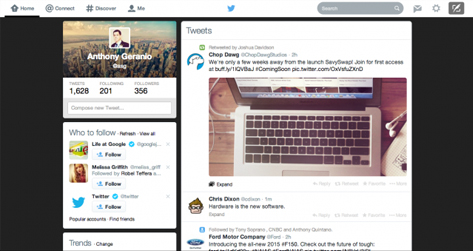
Agora é assim:
É bom esclarecer que só 1% dos usuários estão podendo ver esta mudança em suas contas, mas não duvido que a esta altura, muitos já possam disfrutar do novo design.
A imagem da foto de perfil do lado esquerdo continua sendo a mesma, só que agora se mostra junto com o cover…-
A SURPRESA QUE O TWITTER ESTÁ PREPARANDO:
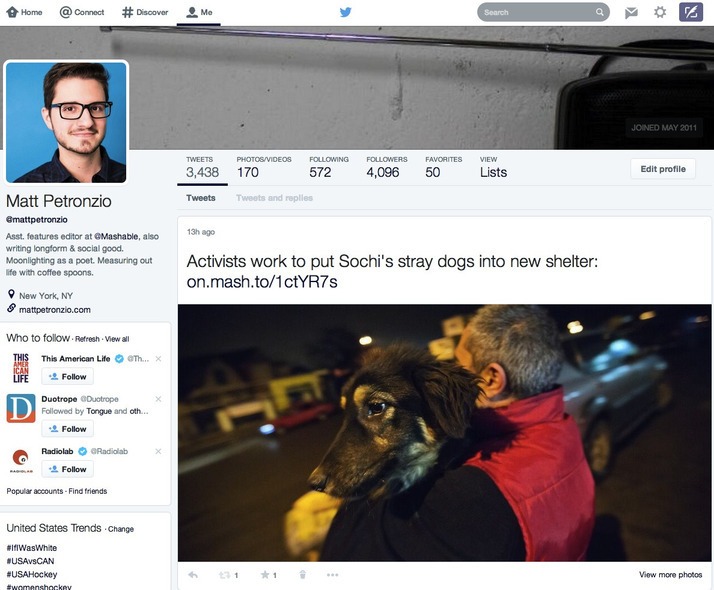
Como se tudo isto fosse pouco, nestes dias estão ajustando os últimos detalhes da nova estética do perfil do Twitter, propondo um giro de 360º, dimensões que ficam longe da estrutura que distinguia esta plataforma e que claramente o fará muito (MUITO) parecido com o Facebook.
O que vocês acham disso?
Este redesign do Twitter (que está em fase de prova), irá propor um header com tamanho de 1500 x 1500 px, superando os 1252 x 626 px do atual design que ainda segue vigente. Ainda não publicaram as novas medidas, portanto estamos a espera do anúncio oficial.
A intenção desta mudança que se aproxima, junto com o da homepage e outros que foram lançados em 2013, é dar muito mais relevância às imagens e botões, para aproximar os usuários de uma experiência similar a que tem através dos dispositivos móveis. Justamente, em maio deste ano, o Twitter otimizou também a navegação para dispositivos Android e iOS, resultando agora mais simples de ver, compartilhar e tweetar.
Agora sim, as dimensões de capa do Twitter
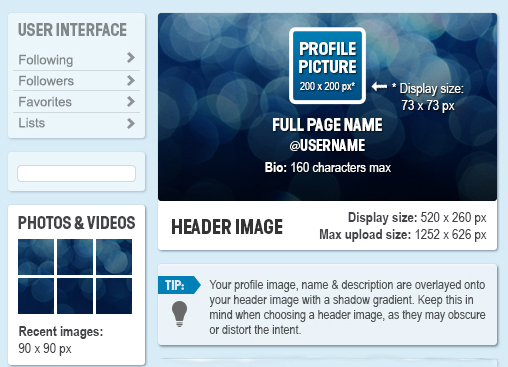
Infográfico de Onlinecircle
- Perfil
O tamanho da foto de perfil pode ser de até 200 x 200 px, mas o que se mostratá será de 73 x 73 px.
A imagem do Header pode pesar até 5 MB, com um tamanho máximo de 1252 x 626 px.
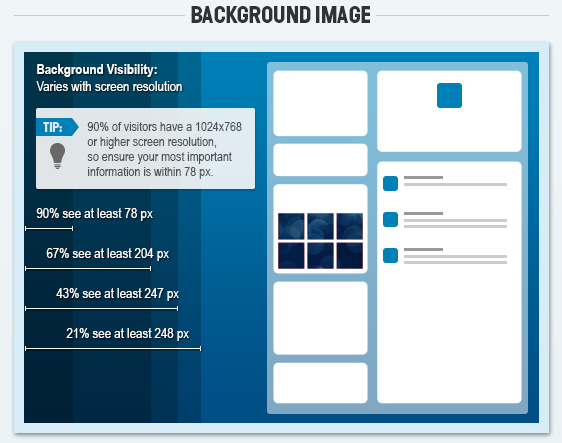
- Background:
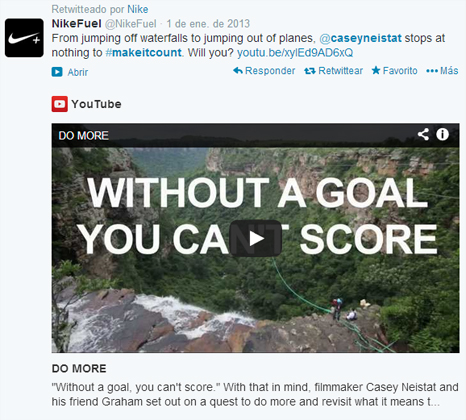
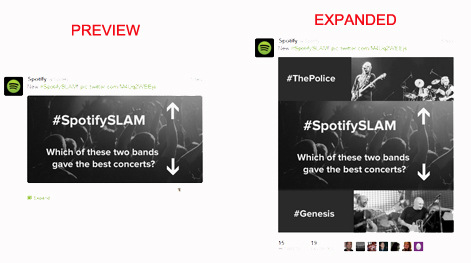
- Imagem in-stream:
O tamanho do preview da imagem agora também é diferente, e o fizeram justamente maior para que não seja necessário sair do stream para vê-las. Mas sobre tudo, esta mudança está fundamentalmente orientada a tornar mais fácil a otimização de campanhas de comunicação das marcas através do storytelling, a nova tendência em marketing de conteúdo: utilizar vídeos ou imagens para contar uma história que os aproxime do seu público, sem cair no comum spot de TV publicitário. Por exemplo:
– A dimensão da imagem do Twitter para o in-stream, deve ser de 440 x 220 px, centrada verticalmente, e não pode superar os 3 MB. – Se quiser que a imagem que se mostre no preview do stream seja a mesma que a original, não deve superar as seguintes medidas: 1024 x 512.
DICAS!
- Participação: obtém 94% a mais de retweets:
Segundo um estudo de Dan Zarella, as imagens que se publicam através de pic.twitter.com, obtém 94% a mais de retweets, e também é a única forma através da qual funciona o “autoexpand”.
- Utilize ferramentas como Twitalyzer, ou Bitly.com para checar e rastrear quais tipos de tweets e conteúdos foram mais retweetados. Por que? Tenha em conta a seguinte dica:
- Os usuários respondem 40% mais a conteúdo com imagens que a conteúdo “Plano”, portanto, tire proveito de todos estes avanços que as plataformas brindam as marcas ou profissionais, através de suas interfaces mais “marketineáveis”, e não pense duas vezes antes de usar ferramentas para editar imagens, como Pixlr ou Piktochart, para realizar infográficos e tornar os dados que compartilha mais atrativos. Não necessita ser um expert em design para criar um!
- O link de uma imagem ocupa aproximadamente 26 caracteres de um tweet, e ainda restam 114 disponíveis; lembre-se que o conciso e curto funciona melhor. Segundo um estudo realizado pela TrackSocial, os tweets com maior porcentagem de engajamento são aqueles que tem entre 70-100 caracteres. Use ferramentas como Postcron, através do qual você pode criar e programar seus tweets usando, por exemplo, a funcionalidade de Agendamento em Lote que te permite em poucos minutos, agendar mediante uma planilha, conteúdo para um mês inteiro!
- Sugiro diferentes ferramentas que permitirão personalizar seu background, para obter uma estética profissional no Twitter:
2- Dimensões de capa de Google+ 2014 e outras coisas importantes
Como bem dissemos no começo deste artigo, em novembro de 2013 esta rede social decidiu dar um giro a sua imagem de capa e otimiza-la a pedido dos usuários, que não aceitavam muito bem a imensa imagem anterior.
Para aqueles que não se lembram de como era… Aqui, o “antes”:
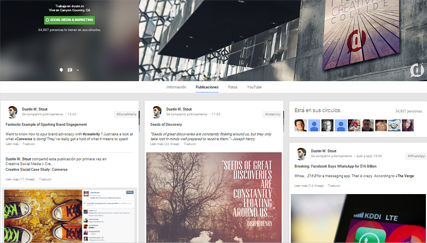
Agora:
- Capa:
A nova capa mantém o aspecto (ratio) 16:9, mas o que se mostra é muito menor. Você já deve ter visto que, como usuários, não tivemos a necessidade de fazer manualmente alguma modificação, não obstante há detalhes que se podem otimizar, e para isso, aqui estão as dimensões especificadas:
-O tamanho máximo da imagem de capa pode ser de 2120 x 1192 px
– O tamanho mínimo da imagem de capa não pode ser menor que 480 x 270 px
– O tamanho da foto de perfil continua sendo de 250 x 250 px.
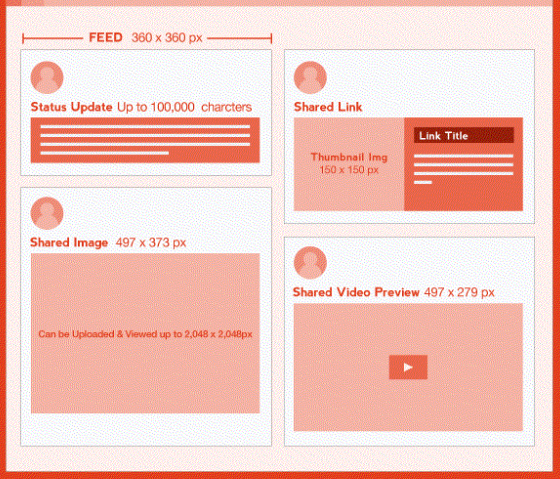
Infográfico de: Infinpixels
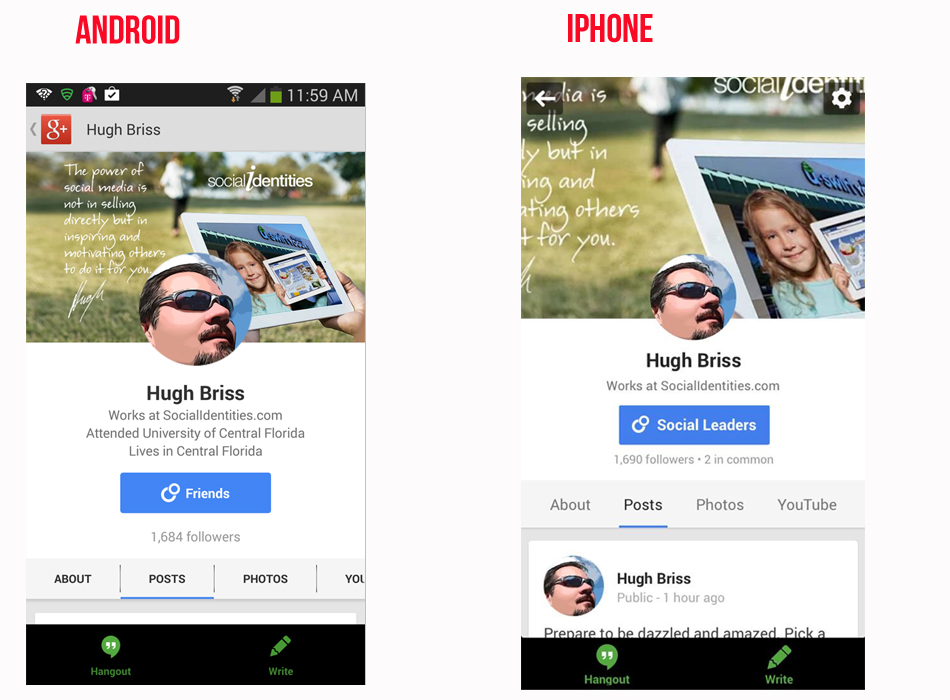
ASPECTO EM DISPOSITIVOS:
Ainda que G+ use design responsivo e as imagens se adaptem automaticamente a diferentes dispositivos, para assegurar a máxima qualidade em sua aparência em telas, tablets ou smartphones, se sugere publica-las com um tamanho que não seja inferior a 920 x 250 px, nem superior a 1080 x 608 px, do contrário, alguma informação será perdida.
Aqui mostramos como se vê em Android e em iOS:
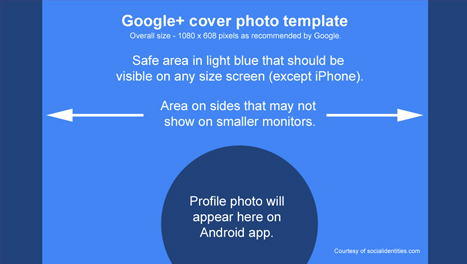
Se você necessita otimizar uma imagem para a sua marca ou para o seu perfil profissional, recomendamos que utilize a resolução 1080 x 608 px, mantendo a informação mais importante na parte central. Aqui, compartilho com vocês um artigo no qual poderão apreciar as diferenças segundo a resolução de cada monitor. Mesmo assim, também poderão descarregar um template editável em photoshop: ARTIGO
- Feed (= seção de notícas, timeline ou stream):
G+ modificou no início de 2013, o layout de sua página para torna-la mais visual, adicionando colunas para assim poder otimizar o espaço de imagens e vídeos. Mas esta não foi apenas uma mudança de imagem, já que incorpora funcionalidade de melhora automática em fotografias, chamado Auto Highlight; agora também se pode visualizar imagens em tela inteira e fazer upload de mais de 600 fotografias, ou equivalente a 15 GB. Também realizaram a incorporação do Hangouts no G+ para Android e iOS, entre outras grandes novidades.
Aqui o layout novo, responsivo e super otimizado:
A respeito das dimensões do feed do Google Plus, até o momento se mantém sem alterações desde os últimos meses, sendo as medidas, as seguintes:
DICAS!
- Para aqueles que ainda não usaram muito esta plataforma, lhes deixo um link de suporte do Google+, no qual mostram passo a passo como settear uma nova foto de capa:
- Lembre-se que o G+ hoje é “A” plataforma de social media que mais influência tem para o posicionamento do ranking dos buscadores, sendo o fator chave de qualquer estratégia de SEO, portanto crie uma página e um perfil no G+ para que a sua marca ou perfil profissional seja encontrado e bem rankeado nos resultados do motor de busca. Aqui deixo um guia muito prático feito pelo Google para lançar-se no mundo Plus.
Se quer um guia básico de SEO para iniciantes, não deixe de ler este artigo.
Se quer saber sobre os benefícios do Google Plus para a sua empresa, também leia este outro artigo.
Não obstante, para facilitar a vida de vocês, comento rapidamente 4 pontos básicos para que possam otimizar seu SEO com Google Plus
- Nome da sua empresa: trata de que figure completo, sem abreviar nada.
- Tire proveito da nova personalização de URL do G+, que otimiza esteticamente o link do perfil ou página, para que fica desta maneira: “https://plus.google.com/+YourCompanyName”, e não: “https://plus.google.com/3135465465186530656526?. Desta forma, fica mais profissional e pode inclui-los em outros perfis.
- Descrição: seria a “biografia” em termos de Twitter. Para ambos os casos, é ideal ter uma descrição atrativa, que em menos de 160 caracteres resulte agradável e convincente para o resto dos usuários.
- Authorship: permite associar o conteúdo que você produz (ideal para bloggers) ao perfil do G+. Desta forma, se há muito material em seu nome, vai somando presença, credibilidade, e o motor apresentará os resultados de busca priorizando aqueles escritores ou geradores de conteúdo que tenham maior autoridade construída ao redor de seu nome. Aqui, um artigo da área de suporte do Google que explica como configura-lo.
- Esta dica está ligada à anterior: poste muito conteúdo, para assim ganhar relevância e autoridade na internet. Quanto mais +1 compartilhados recebam as suas publicações, mais “pontos” você somará e mais peso ganhará no ranking.
3- Dimensões de capa do Facebook 2014 J
Respiramos no meio de tantas mudanças em outras plataformas e chegamos ao Facebook que, não é que tenha ficado para trás, mas sim que todos nós estamos muito acostumados a ele.
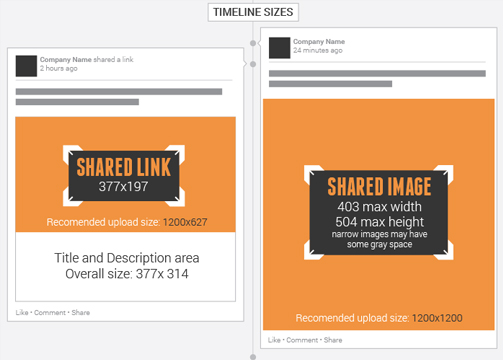
Jon Loomer, junto com WERSM, prepararam um excelente infográfico mais do que completo, com tudo o que necessitamos saber para otimizar a imagem e estratégias de conteúdo nesta plataforma.
- Facebook Capa-Perfil
– Seja para um perfil profissional ou uma marca, a seção de informação de capa deve ser usada de maneira inteligente para atrair mais seguidores, fãs e público. Inclua os links de suas outras redes sociais e faça o mesmo com a direção de um blog ou webpage de sua marca ou empresa. Assim, você poderá usar as diferentes abas para gerar rapidamente mais lealdade dos usuários e fazer com que a sua presença no resto das plataformas cresça.
– As últimas guidelines do Facebook ainda indicam que a capa não deve incluir imagens que contenham mais de 20% de texto, contudo agora SIM é permitido incluir “calls to actions”, avisos de ofertas ao estilo: “40% off”, e solicitar que lhe dêem “curtir” ou “compartilhar” na página. Aproveite que o Facebook está mais relaxado, para utilizar ao máximo a capa para a estratégia de sua marca.
- Facebook Timeline:
DICAS!
– Posts com menos de 250 caracteres obtém 60% mais de engajamento.
Os posts que incluem fotos:
– 104% mais comentários
– 53% mais curtidas
– 1179% cresceu o uso do Instagram (é do Facebook)
– 84% mais clicks em relação a outros tipos de posts
– Utilize ferramentas como Postcron, que com sua funcionalidade Multiupload pode fazer upload e agendar mais de 300 imagens em poucos segundos.
– Utilize editores de imagens para otimiza-las e tornar os seus posts mais atrativos.
Por exemplo: Pixlr, Sumopaint, Picmonkey ou Splashup.-
- Facebook nos dispositivos:
Para ver o infográfico completo, incluindo seção para eventos, ads e outros, clique aqui
A seguir, para o resto das redes sociais, compartilho um infográfico super completo realizado por “Thepinkgroup”:
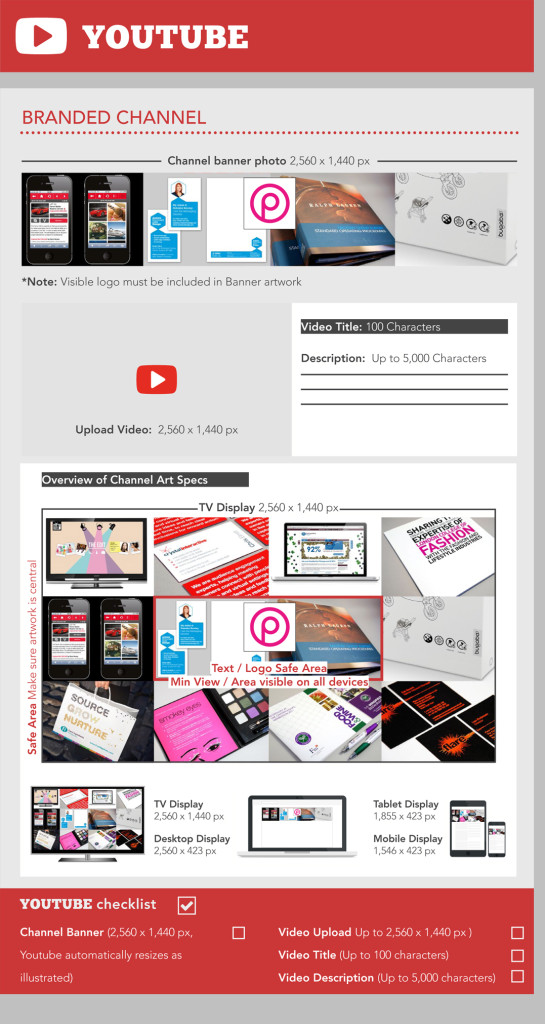
4- Dimensões de capa do YouTube 
Capa do canal: 2,560 x 1,440 px
Dispositivos (Se ajusta automaticamente à imagem igual ao Google Plus)
Tablet Display: 1,855 x 423 px
Mobile Display: 1,546 x 423 px
TV Display: 2,560 x 1,440 px
Desktop Display: 2,560 x 423 px
Título do vídeo: até 100 caracteres
Descrição do Vídeo: até 5 mil caracteres
Dimensões do vídeo: 2,560 x 1,440 px
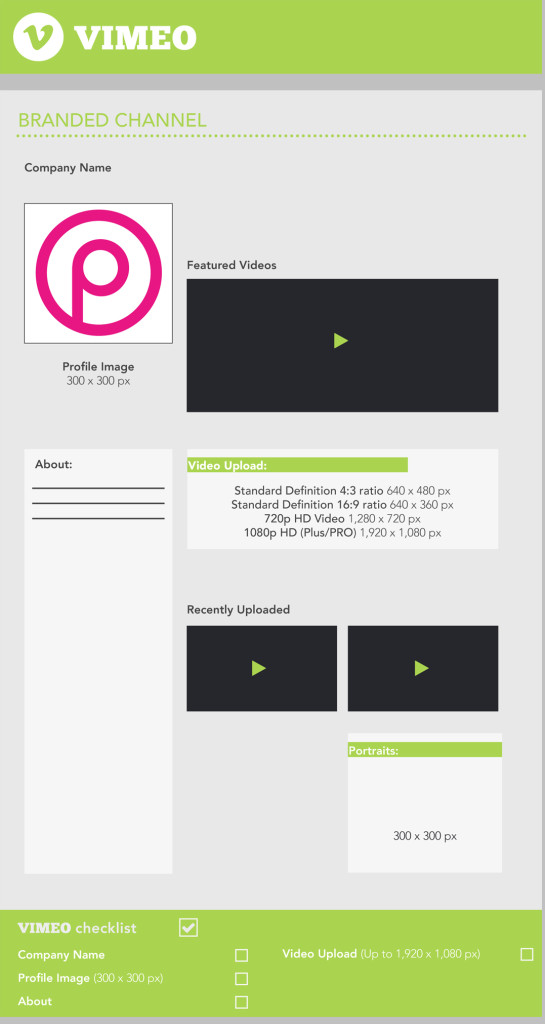
5- Dimensões de capa do Vimeo 
Imagem de perfil: 300 x 300 px
Dimensões para fazer upload do vídeo:
Standard Definition: 640 x 480 px
Standard Definition: 640 x 360 px
720p HD Video: 1,280 x 720 px
1080p HD (Plus/PRO): 1,920 x 1,080 px
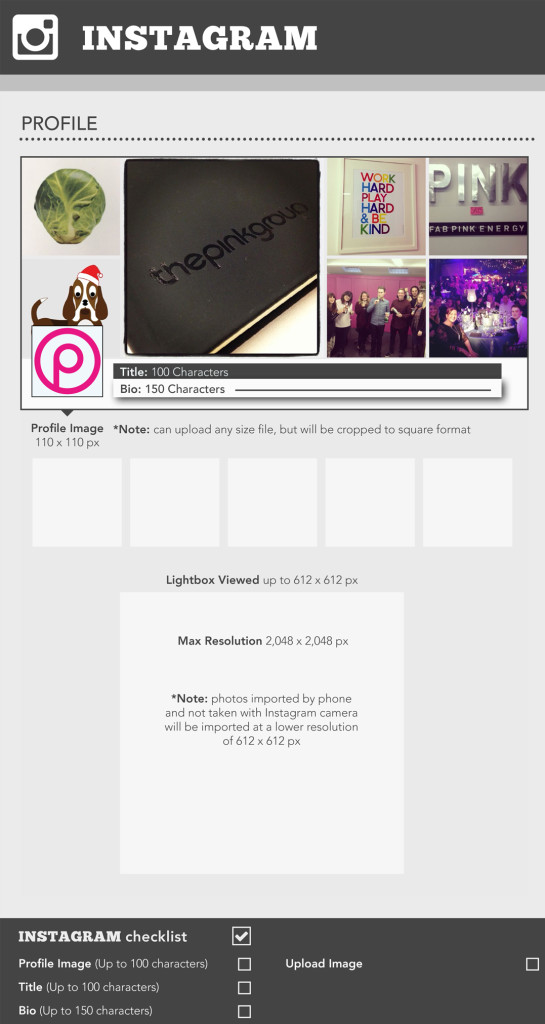
6- Dimensões de capa do Instagram 
Nota: máxima resolução de 2.048 x 2.048 px com câmera Instagram. Fotos importadas através de um celular e que não foram tiradas com o Instagram, terão uma resolução menor que 612 x 612 px.
7- Dimensões de capa para Pinterest 
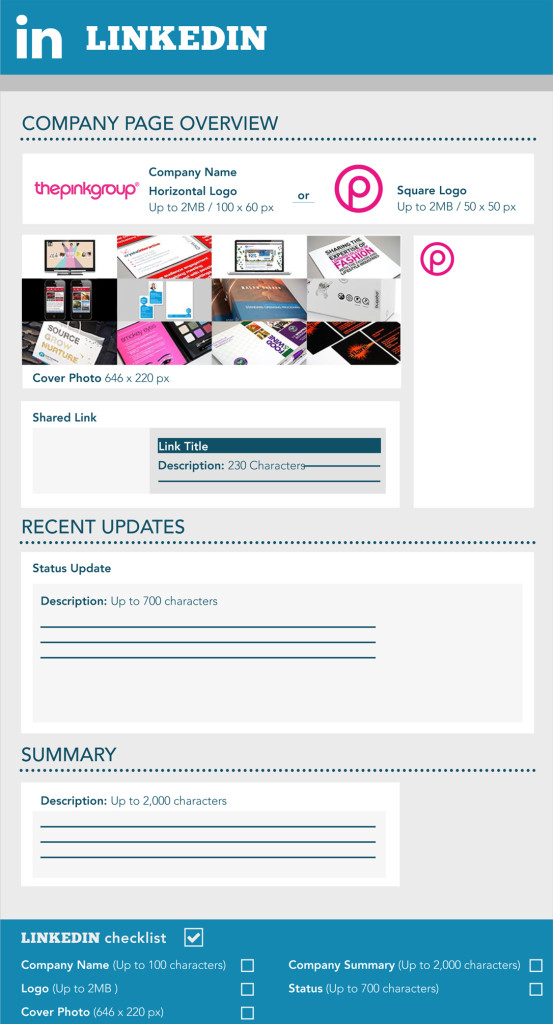
8- Dimensões de capa para Linkedin 
Conclusão:
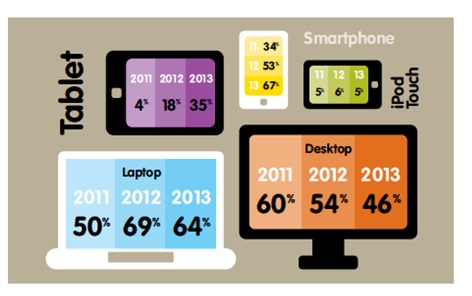
2014 será o ano das imagens, vídeos e dispositivos. Tire proveito da otimização do design das plataformas sociais para estar em sintonia com as tendências de consumo atual, e dessa maneira estar mais perto do seu público alvo. Para terminar, deixo os últimos dados que reforçam esta conclusão: