
Num mundo onde a atenção e a capacidade de foco das pessoas se reduziu a apenas oito segundos, ter um site intuitivo pode melhorar significativamente seus resultados. Um website intuitivo faz parte da experiência que o usuário tem ao visitar seu site. Imagine-se visitando um restaurante – nós nem sempre percebemos quando o serviço é bom, mas seguramente nos lembramos quando o serviço oferecido é ruim.
Quanto melhor for a experiência da pessoa na web, mais dinheiro ela gastará no seu site, e provavelmente vocês criarão uma relação mais profunda.
E qual a importância disso? Essas conexões podem se transformar em conversões: Aquele momento crucial quando uma pessoa age da maneira que você gostaria que ela agisse. Seja fazendo uma compra, assinando uma newsletter ou baixando um e-book, conversões são a espinha dorsal do crescimento de um negócio.

Ainda não se convenceu? Esse relatório do Hubspot concluiu que 76% dos consumidores dizem que o fator mais importante no design de um site é que seja de fácil usabilidade.
Coloque em prática esses cinco truques para tornar seu website mais intuitivo e transformar os visitantes em consumidores.
1. Priorize um site intuitivo
Sabemos que, às vezes sua lista de afazeres parece nunca ter fim. Caso você precise ser convencido de que seu site deveria estar no topo das sua lista de prioridades, lembre-se que é esperado que as vendas online dobrem até 2021. Ainda mais importante, a experiência do usuário, sobrepassa outros fatores no momento da pessoa decidir se vai concluir ou não uma compra. Mesmo que você não esteja no ramo das vendas online, seus clientes ainda confiam no seu site para decidir se fecharão um negócio com você.
O que fazer: Fazer de um site intuitivo uma prioridade.
Como isso irá te ajudar: Ao fazer seu site intuitivo uma prioridade, você prioriza a experiência do usuário. Seus clientes irão gostar e será ótimo para os negócios.
2. Aumente a velocidade de carregamento do site.
Quando o assunto é carregamento, velocidade importa. De acordo com estatísticas de 2017, 51% dos usuários norte-americanos, que realizam compras online, citam a demora no carregamento do site como a principal causa para abandonar uma compra.
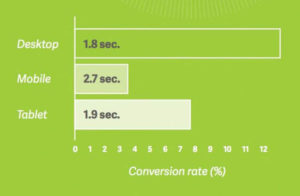
E tal problema engloba vários dispositivos – um estudo do Google indicou que 53% das visitas a sites desde smartphones são abandonas, caso a página demore mais de 3 segundos para carregar.

Esse é um ponto que deve ser levado em consideração mesmo que você não realize vendas online. De acordo com esse artigo da Forbes, que investigou os consumidores online, metade deles utiliza o telefone para realizar compras, mas apenas metade completa a transação usando o smartphone. Então, o que eles estão fazendo online? Eles estão investigando os produtos, lendo resenhas ou comparando, para depois realizar a compra em lojas físicas. Caso eles desistam da pesquisa porque seu site é lento, eles não terão a informação necessária para tomar uma decisão.
O que fazer: Assegure-se de que a página carregue rápido em todos tipos de dispositivos ou plataformas.
Como isso irá te ajudar: Irá diminuir as chances de desistência do usuário em buscar informação.
3. Conheça a expectativa do seu cliente
Como parte da sua estratégia digital, você deve ter desenvolvido sua buyer persona para seu público alvo. Isso é importante para o web design porque seu consumidor alvo possui uma expectativa acerca de como o seu site deveria funcionar. Cada vez que essa expectativa é quebrada, você entra naquela probabilidade dos oito segundos, e aumenta seu risco de perder a conversão.
Conheça o condicionamento cultural do seu mercado-alvo e como ele se comporta na rede. Utilize esses dados no design da página. Caso sua audiência espere encontrar uma barra de busca no lado direito do site, providencie uma barra de busca no lado direito do site. Caso contrário, eles provavelmente irão sair do site sem terem encontrado o que buscavam, e seguramente, sem consumir nada.
O que fazer: Dê ao seu consumidor alvo aquilo que ele espera do site.
Como isso te ajudará: Evitará que os visitantes se frustrem e fujam para outro site.
4. Melhora maneira como o usuário vai ler
Estudos acerca da maneira como nossos olhos funcionam descobriram muito sobre a forma como nós analisamos uma página para encontrar informação. Uma pesquisa do Grupo Nielsen Norman feita em 2006 revelou que muitas pessoas utilizam o padrão F na hora de ler um texto, isso significa que as primeiras linhas receberão mais atenção (o que vem a seguir receberá menos), e que os textos situados na esquerda recebe mais atenção que aqueles que estão do lado direito.

Entretanto, esse não é o único formato. O Diagrama de Gutenberg retrata como o padrão Z é utilizado pelas pessoas em sociedades ocidentais para uma leitura de textos grandes. Ambos exemplos podem ajudar a fazer um site mais intuitivo.
O que fazer: Reúna as informações mais importantes nos dois primeiros parágrafos de cada página. Coloque imagens visuais, cores contrastantes, espaços em branco – e onde for apropriado, listagens – para fazer com que o restante do texto seja mais atrativo. Veja mais dicas neste artigo.
Como isso irá te ajudar: Diminuirá a probabilidade que o usuário perca informações importantes no site.
5. Facilite a navegação
A estrutura do seu website precisa ser intuitiva e de fácil navegacao. Isso significa que o menu de itens precisa ser claro. O Kissmetrics indica que os visitantes esperam encontrar barras de navegação horizontal no alto ou barras de navegação na esquerda. Mesmo que seja tentador tentar mudar isso, resista a tentação – ou você corre o risco de frustrar seu visitante.
O que fazer: Mantenha o formato convencional para as barras de menu. Limite o número de itens na barra principal de navegação – nós sugerimos que sejam limitados a sete. (Um número maior fará com que as pessoas tenham dificuldade em recordar de todas opções.) E não se esqueça de otimizar para mobile.
Como isso irá te ajudar: Irá reduzir a frustração ( e com isso a taxa de rejeição), e facilitará com que os usuários encontrem rapidamente o que eles procuram.
Investir tempo e esforço para criar um website que seja intuititvo vai além de tecnologia. É como o exemplo do restaurante, é um investimento no seu seu negócio como um todo, pois irá refletir no seu comprometimento com os consumidores. Isso irá ajudar a fomentar a confiança com seus consumidores, o que irá fidelizá-los.
Se você quiser saber sobre como a experiência do usuário se aplica a outras iniciativas, confira no nosso blog:
Como utilizar a experiência do usuário nas suas campanhas de e-mail marketing.
Otimizando Landing Pages: uma cheklist para iniciantes e especialmente para profissionais.
Você tem mais perguntas sobre como construir um site intuitivo? Pergunte-nos abaixo!